You can find the Youtube HtL component in your trusty side panel.
Youtube Component HTL – ou
The Youtube Component can be used to embed a YouTube video onto your page. If you would like to embed a video from a different video hosting provider, visit the Code Fragment page.
You may also link to the video instead of embedding the video. If you would like to link to the video, visit the Link page.
Usage
- Embed a YouTube video on your page
Where to Find It

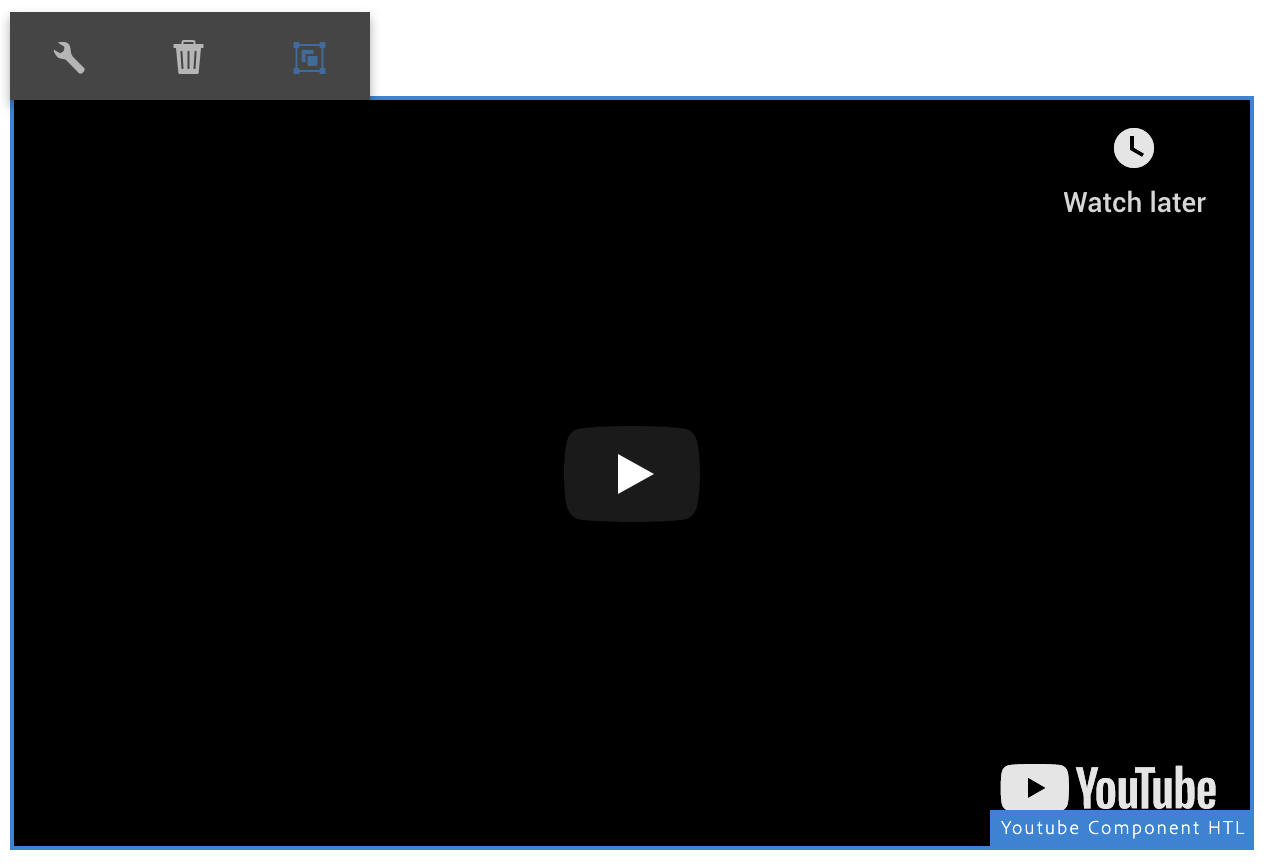
What It Looks Like



Includes header, description, and link.

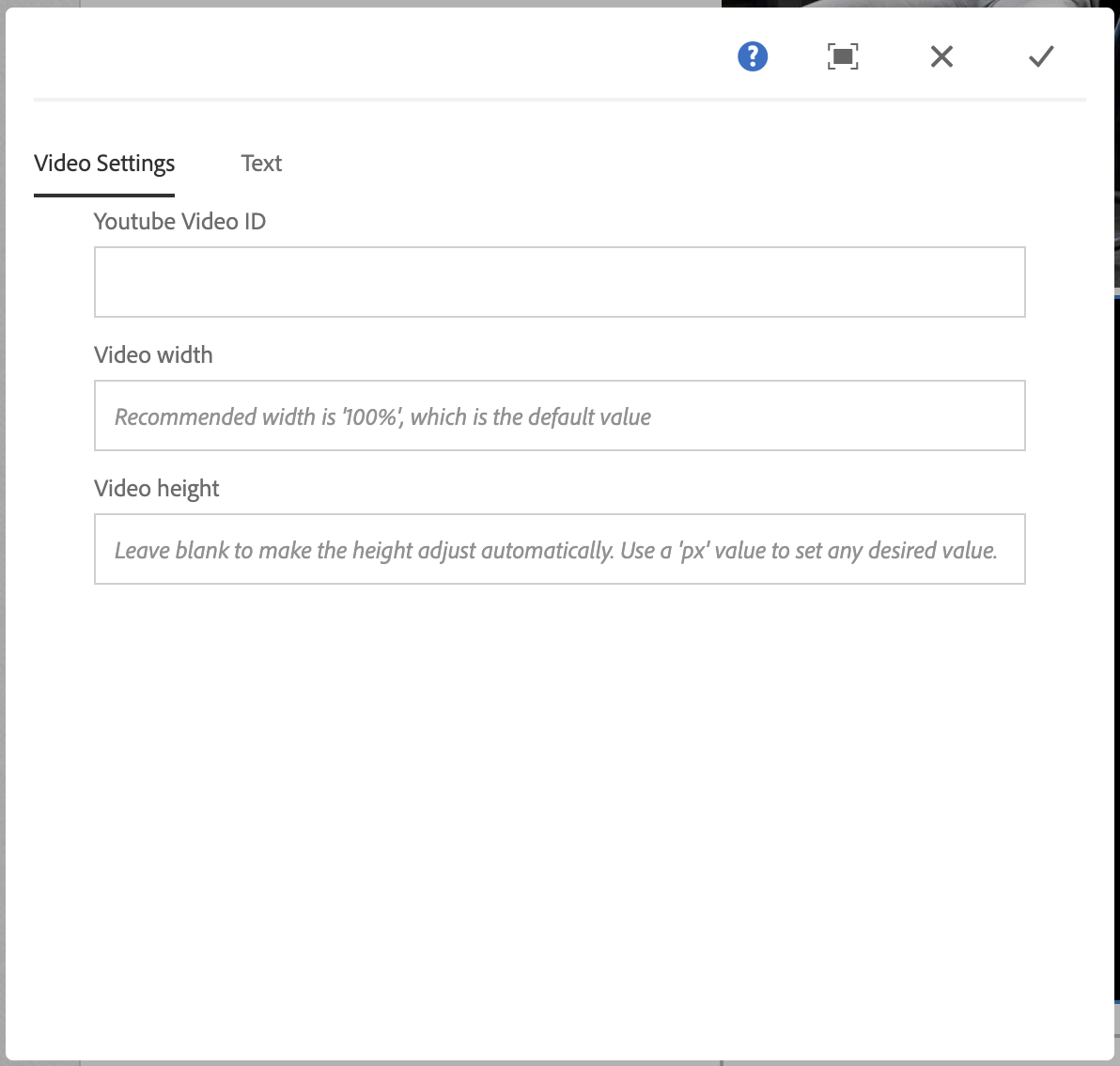
Video Settings
Youtube Video ID
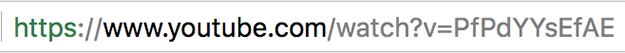
To get the Youtube Video ID, you need to copy the characters after the = in the URL, or after the / in Share – it is the SAME in both places
Example below: PfPdYYsEfAE


There are recommended dimension – you may use these, or do cross multiplication to find the right ratio.
- NOTE: If you leave width and height empty, it will adjust between device/browser window.
- Video width: Hard-coded width of your video – using the recommended 100% ensures video scales width between devices
- Video height: Hard-coded (does not scale in mobile) height of your video.
To Edit, Etc.

When you select the component, you can:
- Edit: Edit component
- Delete: Delete a component
- Group: To select multiple components at once (to move, cut, copy)
Empty Width and Height
Go ahead, drag in your browser from the right and test it out. It should scale as your window shrinks.

