You can find the Iframe Component in your trusty side panel.
Iframe Component
The Iframe Component can be used for a series of content to frame a page (outside of the CMS) onto your page in the CMS.
Usage
- Forms – especially Qualtrics – others (Wufoo, Google Forms) may be embedded via Code Fragment
- Other system's information – Example: Net Price Calculator is Iframed onto this page
Where to Find It

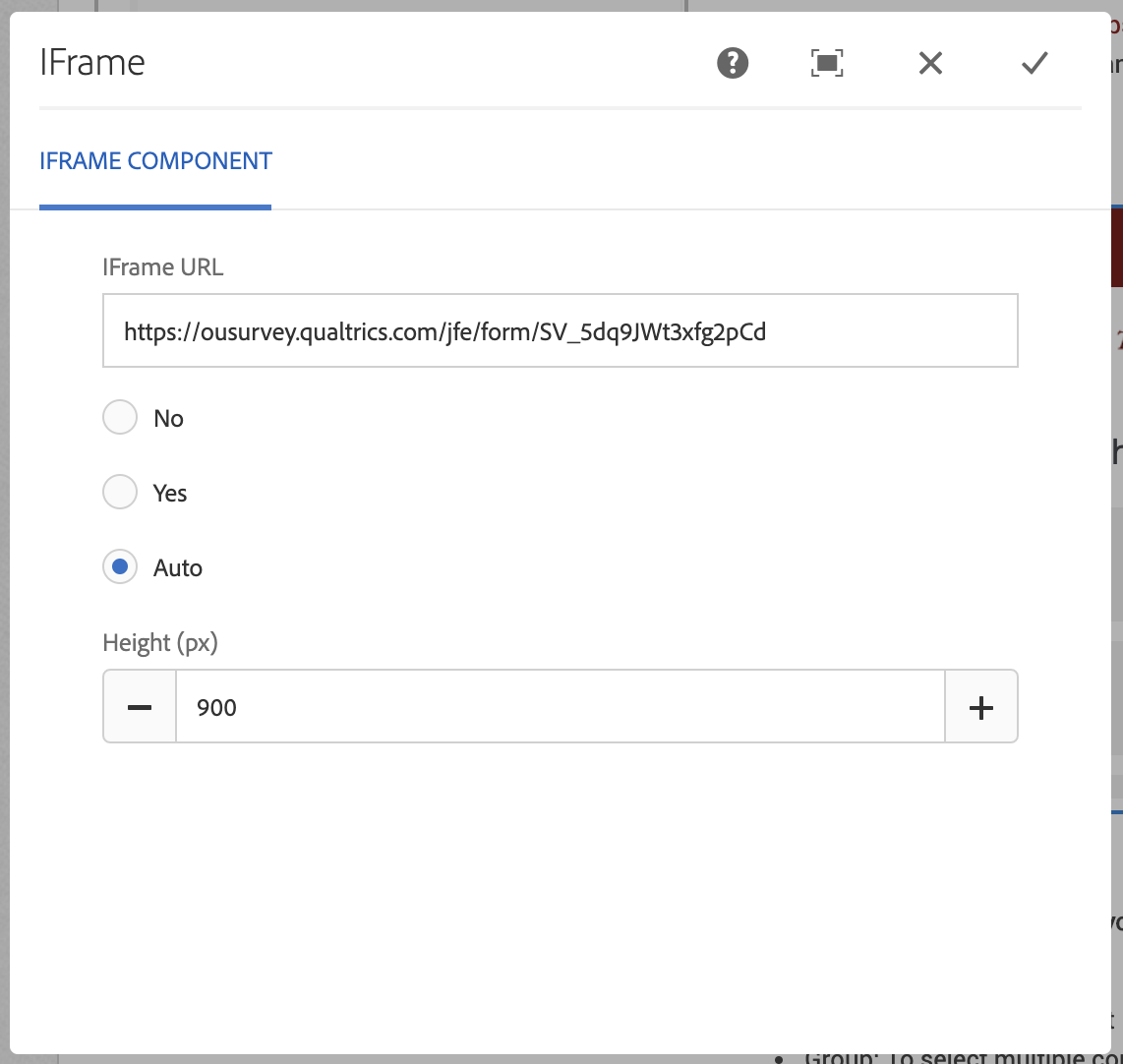
What It Looks Like

- IFrame URL: The URL of the page you want to embed onto your page
URL for example below: https://ousurvey.qualtrics.com/jfe/form/SV_5dq9JWt3xfg2pCd - Scrollbar Options: If you want to allow a scrollbar, you may do so here – options Yes, No, Auto (recommend auto)
- Height: Default is 300px, may need to adjust up or down
- NOTE: Width default is 100% – perfect scaling between devices

To Edit, Etc.

When you select the component, you can:
- Edit: Edit component
- Delete: Delete a component
- Group: To select multiple components at once (to move, cut, copy)

