You can find the Reference component in your trusty side panel.
Reference – General
A Reference component can be used to have content from another page in the CMS appear on your page.
This component is most useful if you have the same content that needs to appear on multiple pages, so if a change occurs, content must only be changed in the original component, and the change is reflected in the Reference component.
Usage
- Place content from another page onto your page
Where to Find It

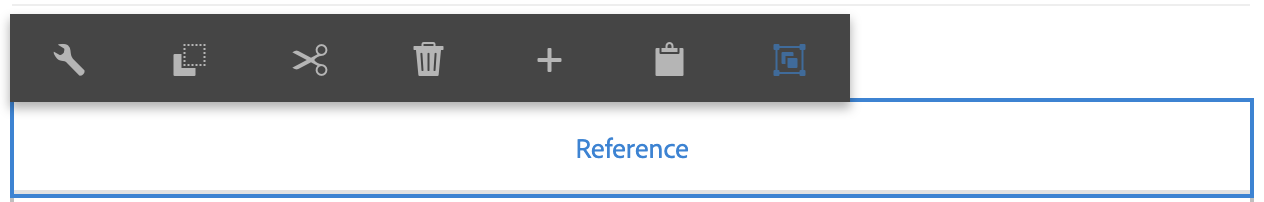
What It Looks Like


Reference on Page – Clear it is a Reference

To Edit, Etc.

When you select the component, you can:
- Edit: Edit component
- Copy: Copy the component to place elsewhere (you can only cut/copy and paste within the same browser tab)
- Cut: Cut the component to place elsewhere (you can only cut/copy and paste within the same browser tab)
- Delete: Delete a component
- New...: An alternate way to add a new component
- Paste: Paste a component you have cut/copied (you can only cut/copy and paste within the same browser tab)
- Group: To select multiple components at once (to move, cut, copy)
Examples Below:
Examples from Reference Example page
Reference a Component
One Reference component is good to Reference ONE component from another page in the CMS, or the ENTIRE main content area of a another page in the CMS.
Example below: /content/cms/editing/components/reference/example/jcr:content/contentpar/text
NOTE: You will inherit all headers, links, image, etc. as-is.
You can Reference one component or an entire page.
Reference an Entire Page
One Reference component is good to Reference ONE component from another page in the CMS, or the ENTIRE main content area of a another page in the CMS.
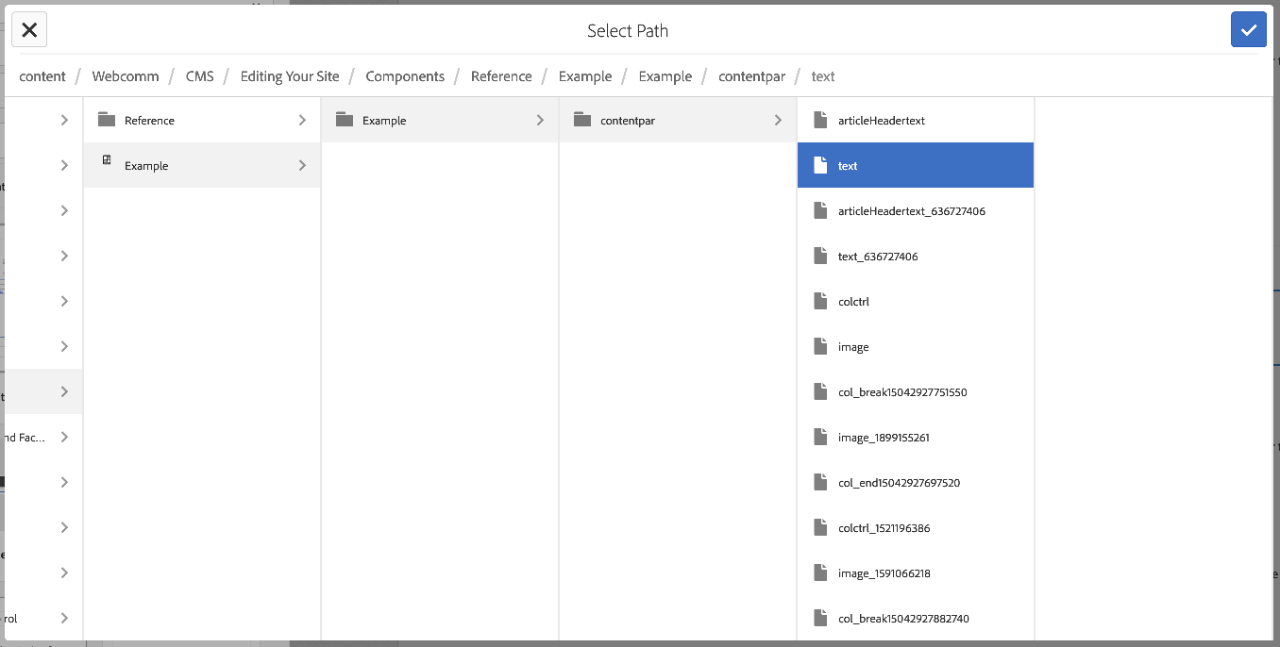
Example below: /content/cms/editing/components/reference/example/jcr:content/contentpar
To get the ENTIRE page, select the contentpar folder instead a component.
NOTE: You will inherit all headers, links, image, etc. as-is.
Reference Example
Reference One Component
You can Reference one component or an entire page.
Reference Entire Page







