You can find the OU Image component in your trusty side panel.
Text Image – OU General
The OU Text Image component can be used to place an image on your page paired with text. It is helpful if you would like your text to wrap your images, or if a Header or Body Text need to be paired with an image (i.e. faculty/staff profiles, etc.).
To add an image to your page, you must first upload the image in the DAM (see Assets). Then drag the image from the Assets tab in the Side Panel on the left and drop it into the Image tab in the component.
For information on how to use the Text and Images tabs, visit the OU Text and OU Image pages.
Usage
- Place contact information (text) next to a person's picture (image)
- Place an image within a story block of text
Where to Find It

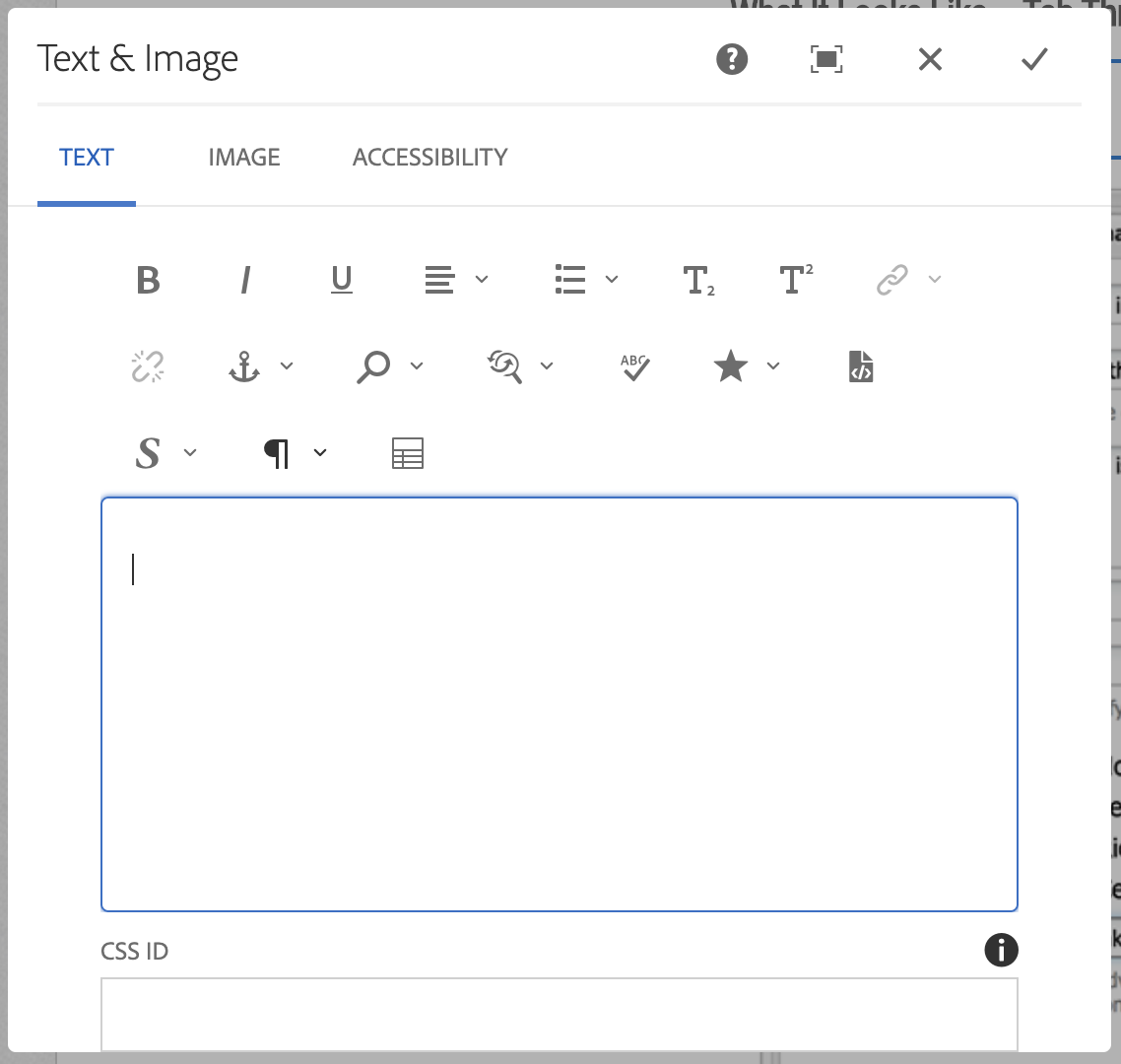
What It Looks Like – Tab One: Text

To see details on what you can do with text, visit the Text page (the Text tab of a Text Image functions the same as the Text component)
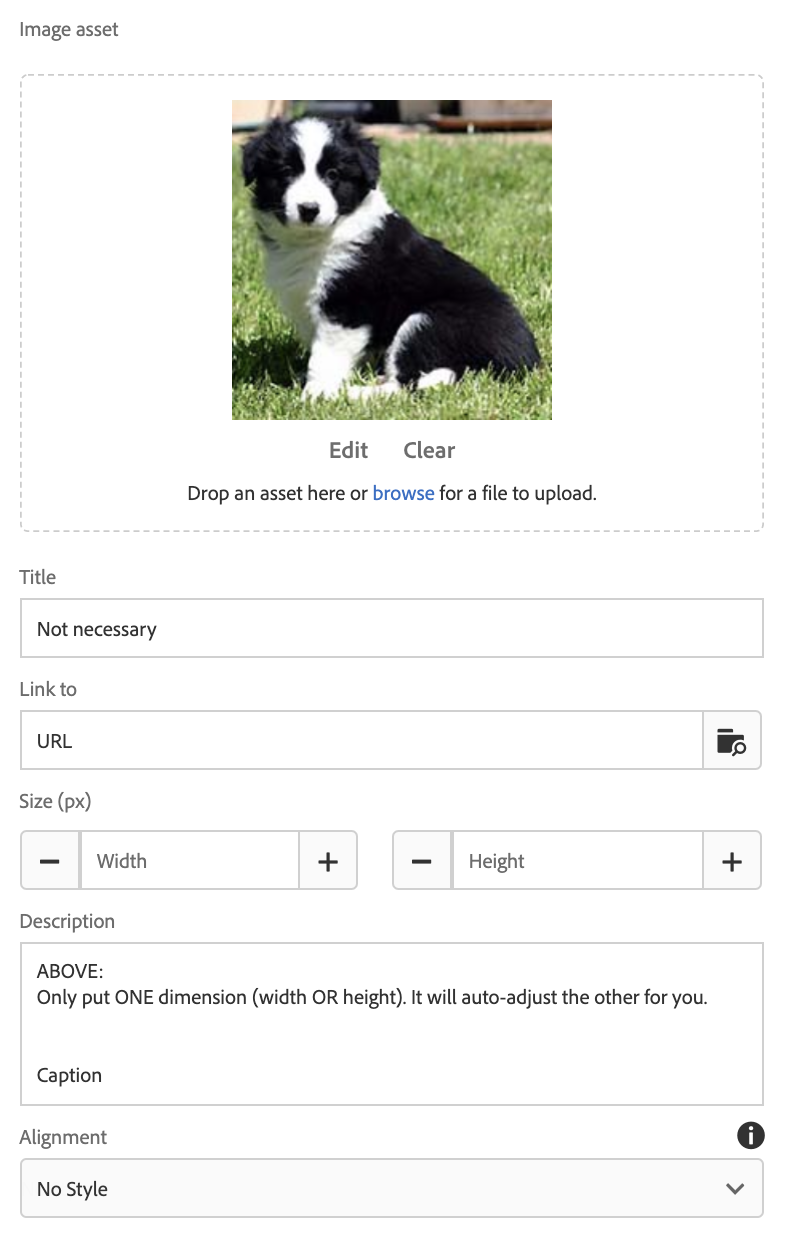
What It Looks Like – Tab Two: Image

To see details on what you can do with image, visit the OU Image page (the Image tab of a Text Image functions the same as the OU Image component)
What It Looks Like – Tab Three: Accessibility

In the Advanced tab of the OU Image component, you will see one (THE MOST IMPORTANT FIELD!!) field:
- Alternative Text: This is for accessibility purposes and will appear empty even if you set them from the DAM (see Digital Assets Manager). This is empty to give you the opportunity to override the text set for the image (useful if you are using an image from another department).
This is the MOST IMPORTANT thing to set on your images, as without it, a screenreader will know there is an image, but they won't know what they are missing. It leads to a bad experience for our users.
ALSO, no alternative text means that the University can be sued for not being compliant with ADA accessibility.
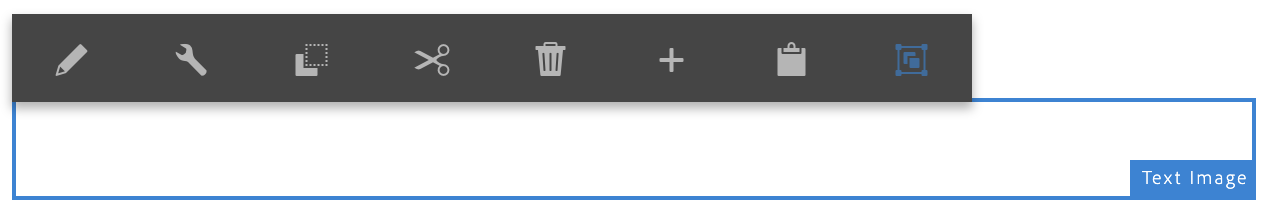
To Edit, Etc.

When you select the component, you can:
- Edit: Edit component
- Copy: Copy the component to place elsewhere (you can only cut/copy and paste within the same browser tab)
- Cut: Cut the component to place elsewhere (you can only cut/copy and paste within the same browser tab)
- Delete: Delete a component
- New...: An alternate way to add a new component
- Paste: Paste a component you have cut/copied (you can only cut/copy and paste within the same browser tab)
- Group: To select multiple components at once (to move, cut, copy)
Component as Contact Information
CMS Mascot

Molly
Phone: (405) 325-0000
Example Information
The example to the left (or above in mobile) consists of:
Header
Text Image
- Molly: Header 4
- Shift+enter to stack Phone
- Image tab: Picture of Molly
NOTE: For a header to be ABOVE the image, you must either use a Header or Text component. All text (headers included) in a Text Image will appear BELOW the image – always!
Component as Contact Information: Extended Information
CSS Classes used: image-margin-right profile (more info on CSS Classes)
Header Above (if needed)

CMS Mascot
Molly
Phone: (405) 325-0000
Education:
Petco Graduate (Beginner Class)
Puppy Play Time (Participant)
Component as Story/Profile: Left-Aligned Image
With longer information, we would recommend the following:
Use a Header as name, title, etc.
Text will wrap image if CSS Class image-margin-right (for left-aligned images – margin on right side of image) or image-margin-left (for right-aligned images – margin on left side of image)
NOTE: If no CSS Class is used with longer information, the text will be off-set from image and will stay aligned to the edge of the image instead of wrapping the image.
CSS Class used: image-margin-right (more info on CSS Classes)
CMS Mascot, Molly

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent elementum felis nulla, ac imperdiet neque finibus id. Praesent sodales lacinia nulla, vitae efficitur diam ullamcorper ut. Vivamus et ipsum sed ligula faucibus aliquet. Aliquam cursus lacinia justo, ac porta augue tincidunt sit amet. Quisque et blandit erat. Nam neque risus, molestie quis commodo vel, varius nec eros. Praesent tellus mauris, luctus in auctor quis, iaculis ac felis. Duis mattis ipsum nec accumsan tempus. Cras lobortis arcu id sem consectetur ultrices. Phasellus aliquam neque massa, id imperdiet nibh suscipit cursus. Suspendisse eu egestas risus, sit amet mattis elit. Praesent congue ornare lobortis.
Nulla pulvinar viverra tempus. Donec tellus ipsum, fermentum eget nibh vel, lobortis venenatis risus. Donec eu fermentum nunc. Vivamus gravida metus lacinia massa vestibulum, sed condimentum sem malesuada. Nulla mollis lectus at posuere interdum. Proin vel mauris metus. Nullam tristique justo urna. Mauris id ligula sed enim pharetra vehicula. Phasellus libero neque, porttitor sit amet magna id, pharetra feugiat nisi.
Cras non posuere velit. Proin volutpat gravida neque, at feugiat magna. Mauris magna dolor, eleifend nec auctor eget, sollicitudin nec nisl. Vestibulum sed fermentum massa. Sed suscipit posuere ex vitae rhoncus. Vivamus auctor tellus ut lorem vulputate dignissim. Sed malesuada ipsum nec accumsan vulputate. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam consequat nisl sed dolor laoreet, viverra euismod est molestie.
Component as Story/Profile: Right-Aligned Image
CSS Class used: image-margin-left (more info on CSS Classes)
CMS Mascot, Molly

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent elementum felis nulla, ac imperdiet neque finibus id. Praesent sodales lacinia nulla, vitae efficitur diam ullamcorper ut. Vivamus et ipsum sed ligula faucibus aliquet. Aliquam cursus lacinia justo, ac porta augue tincidunt sit amet. Quisque et blandit erat. Nam neque risus, molestie quis commodo vel, varius nec eros. Praesent tellus mauris, luctus in auctor quis, iaculis ac felis. Duis mattis ipsum nec accumsan tempus. Cras lobortis arcu id sem consectetur ultrices. Phasellus aliquam neque massa, id imperdiet nibh suscipit cursus. Suspendisse eu egestas risus, sit amet mattis elit. Praesent congue ornare lobortis.
Nulla pulvinar viverra tempus. Donec tellus ipsum, fermentum eget nibh vel, lobortis venenatis risus. Donec eu fermentum nunc. Vivamus gravida metus lacinia massa vestibulum, sed condimentum sem malesuada. Nulla mollis lectus at posuere interdum. Proin vel mauris metus. Nullam tristique justo urna. Mauris id ligula sed enim pharetra vehicula. Phasellus libero neque, porttitor sit amet magna id, pharetra feugiat nisi.
Cras non posuere velit. Proin volutpat gravida neque, at feugiat magna. Mauris magna dolor, eleifend nec auctor eget, sollicitudin nec nisl. Vestibulum sed fermentum massa. Sed suscipit posuere ex vitae rhoncus. Vivamus auctor tellus ut lorem vulputate dignissim. Sed malesuada ipsum nec accumsan vulputate. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam consequat nisl sed dolor laoreet, viverra euismod est molestie.
Component as Story/Profile: Left-Aligned Image (NO CSS Class)
NOTE: If no CSS Class is used with longer information, the text will be off-set from image and will stay aligned to the edge of the image instead of wrapping the image.
CSS Class used: NONE (more info on CSS Classes)
CMS Mascot, Molly

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent elementum felis nulla, ac imperdiet neque finibus id. Praesent sodales lacinia nulla, vitae efficitur diam ullamcorper ut. Vivamus et ipsum sed ligula faucibus aliquet. Aliquam cursus lacinia justo, ac porta augue tincidunt sit amet. Quisque et blandit erat. Nam neque risus, molestie quis commodo vel, varius nec eros. Praesent tellus mauris, luctus in auctor quis, iaculis ac felis. Duis mattis ipsum nec accumsan tempus. Cras lobortis arcu id sem consectetur ultrices. Phasellus aliquam neque massa, id imperdiet nibh suscipit cursus. Suspendisse eu egestas risus, sit amet mattis elit. Praesent congue ornare lobortis.
Nulla pulvinar viverra tempus. Donec tellus ipsum, fermentum eget nibh vel, lobortis venenatis risus. Donec eu fermentum nunc. Vivamus gravida metus lacinia massa vestibulum, sed condimentum sem malesuada. Nulla mollis lectus at posuere interdum. Proin vel mauris metus. Nullam tristique justo urna. Mauris id ligula sed enim pharetra vehicula. Phasellus libero neque, porttitor sit amet magna id, pharetra feugiat nisi.
Cras non posuere velit. Proin volutpat gravida neque, at feugiat magna. Mauris magna dolor, eleifend nec auctor eget, sollicitudin nec nisl. Vestibulum sed fermentum massa. Sed suscipit posuere ex vitae rhoncus. Vivamus auctor tellus ut lorem vulputate dignissim. Sed malesuada ipsum nec accumsan vulputate. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam consequat nisl sed dolor laoreet, viverra euismod est molestie.
Component as Story/Profile: Right-Aligned Image (NO CSS Class)
NOTE: If no CSS Class is used with longer information, the text will be off-set from image and will stay aligned to the edge of the image instead of wrapping the image.
CSS Class used: NONE (more info on CSS Classes)
CMS Mascot, Molly

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent elementum felis nulla, ac imperdiet neque finibus id. Praesent sodales lacinia nulla, vitae efficitur diam ullamcorper ut. Vivamus et ipsum sed ligula faucibus aliquet. Aliquam cursus lacinia justo, ac porta augue tincidunt sit amet. Quisque et blandit erat. Nam neque risus, molestie quis commodo vel, varius nec eros. Praesent tellus mauris, luctus in auctor quis, iaculis ac felis. Duis mattis ipsum nec accumsan tempus. Cras lobortis arcu id sem consectetur ultrices. Phasellus aliquam neque massa, id imperdiet nibh suscipit cursus. Suspendisse eu egestas risus, sit amet mattis elit. Praesent congue ornare lobortis.
Nulla pulvinar viverra tempus. Donec tellus ipsum, fermentum eget nibh vel, lobortis venenatis risus. Donec eu fermentum nunc. Vivamus gravida metus lacinia massa vestibulum, sed condimentum sem malesuada. Nulla mollis lectus at posuere interdum. Proin vel mauris metus. Nullam tristique justo urna. Mauris id ligula sed enim pharetra vehicula. Phasellus libero neque, porttitor sit amet magna id, pharetra feugiat nisi.
Cras non posuere velit. Proin volutpat gravida neque, at feugiat magna. Mauris magna dolor, eleifend nec auctor eget, sollicitudin nec nisl. Vestibulum sed fermentum massa. Sed suscipit posuere ex vitae rhoncus. Vivamus auctor tellus ut lorem vulputate dignissim. Sed malesuada ipsum nec accumsan vulputate. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam consequat nisl sed dolor laoreet, viverra euismod est molestie.
Component as Story/Profile: Centered Image (NO CSS Class)
NOTE: If no CSS Class is used with longer information, the text will be off-set from image and will stay aligned to the edge of the image instead of wrapping the image.
CSS Class used: NONE (more info on CSS Classes)
CMS Mascot, Molly

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent elementum felis nulla, ac imperdiet neque finibus id. Praesent sodales lacinia nulla, vitae efficitur diam ullamcorper ut. Vivamus et ipsum sed ligula faucibus aliquet. Aliquam cursus lacinia justo, ac porta augue tincidunt sit amet. Quisque et blandit erat. Nam neque risus, molestie quis commodo vel, varius nec eros. Praesent tellus mauris, luctus in auctor quis, iaculis ac felis. Duis mattis ipsum nec accumsan tempus. Cras lobortis arcu id sem consectetur ultrices. Phasellus aliquam neque massa, id imperdiet nibh suscipit cursus. Suspendisse eu egestas risus, sit amet mattis elit. Praesent congue ornare lobortis.
Nulla pulvinar viverra tempus. Donec tellus ipsum, fermentum eget nibh vel, lobortis venenatis risus. Donec eu fermentum nunc. Vivamus gravida metus lacinia massa vestibulum, sed condimentum sem malesuada. Nulla mollis lectus at posuere interdum. Proin vel mauris metus. Nullam tristique justo urna. Mauris id ligula sed enim pharetra vehicula. Phasellus libero neque, porttitor sit amet magna id, pharetra feugiat nisi.
Cras non posuere velit. Proin volutpat gravida neque, at feugiat magna. Mauris magna dolor, eleifend nec auctor eget, sollicitudin nec nisl. Vestibulum sed fermentum massa. Sed suscipit posuere ex vitae rhoncus. Vivamus auctor tellus ut lorem vulputate dignissim. Sed malesuada ipsum nec accumsan vulputate. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam consequat nisl sed dolor laoreet, viverra euismod est molestie.
Component as Story/Profile: NO Alignment on Image (NO CSS Class)
NOTE: If no CSS Class is used with longer information, the text will be off-set from image and will stay aligned to the edge of the image instead of wrapping the image.
CSS Class used: NONE (more info on CSS Classes)
CMS Mascot, Molly

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent elementum felis nulla, ac imperdiet neque finibus id. Praesent sodales lacinia nulla, vitae efficitur diam ullamcorper ut. Vivamus et ipsum sed ligula faucibus aliquet. Aliquam cursus lacinia justo, ac porta augue tincidunt sit amet. Quisque et blandit erat. Nam neque risus, molestie quis commodo vel, varius nec eros. Praesent tellus mauris, luctus in auctor quis, iaculis ac felis. Duis mattis ipsum nec accumsan tempus. Cras lobortis arcu id sem consectetur ultrices. Phasellus aliquam neque massa, id imperdiet nibh suscipit cursus. Suspendisse eu egestas risus, sit amet mattis elit. Praesent congue ornare lobortis.
Nulla pulvinar viverra tempus. Donec tellus ipsum, fermentum eget nibh vel, lobortis venenatis risus. Donec eu fermentum nunc. Vivamus gravida metus lacinia massa vestibulum, sed condimentum sem malesuada. Nulla mollis lectus at posuere interdum. Proin vel mauris metus. Nullam tristique justo urna. Mauris id ligula sed enim pharetra vehicula. Phasellus libero neque, porttitor sit amet magna id, pharetra feugiat nisi.
Cras non posuere velit. Proin volutpat gravida neque, at feugiat magna. Mauris magna dolor, eleifend nec auctor eget, sollicitudin nec nisl. Vestibulum sed fermentum massa. Sed suscipit posuere ex vitae rhoncus. Vivamus auctor tellus ut lorem vulputate dignissim. Sed malesuada ipsum nec accumsan vulputate. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam consequat nisl sed dolor laoreet, viverra euismod est molestie.

