You can find the Text component in your trusty side panel.
Text – OU General
Usage
Where to Find It

In the Text component, you will see a series of fields to fill out:
- Text: Includes headers 2, 3, 4, body text, links, buttons, etc.
- CSS ID: You will only use this for anchoring purposes
- CSS Class: This is where you will place the available CSS Classes (available CSS Classes here). Multiple may be used in a component, separated by a space.
Example: emphasis well
What It Looks Like


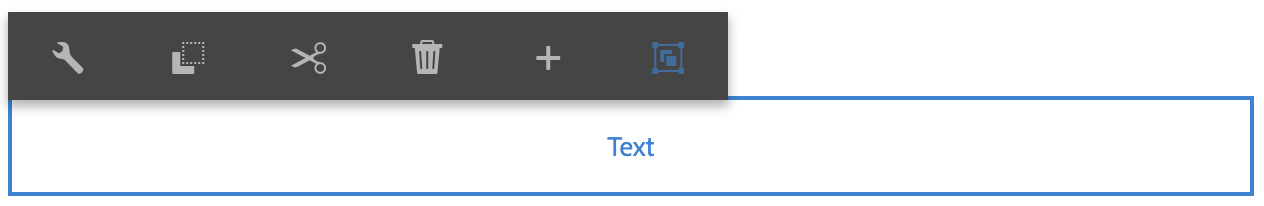
To Edit, Etc.

When you select the component, you can:
- Edit: Edit component
- Copy: Copy the component to place elsewhere (you can only cut/copy and paste within the same browser tab)
- Cut: Cut the component to place elsewhere (you can only cut/copy and paste within the same browser tab)
- Delete: Delete a component
- New...: An alternate way to add a new component
- Paste: Paste a component you have cut/copied (you can only cut/copy and paste within the same browser tab)
- Group: To select multiple components at once (to move, cut, copy)
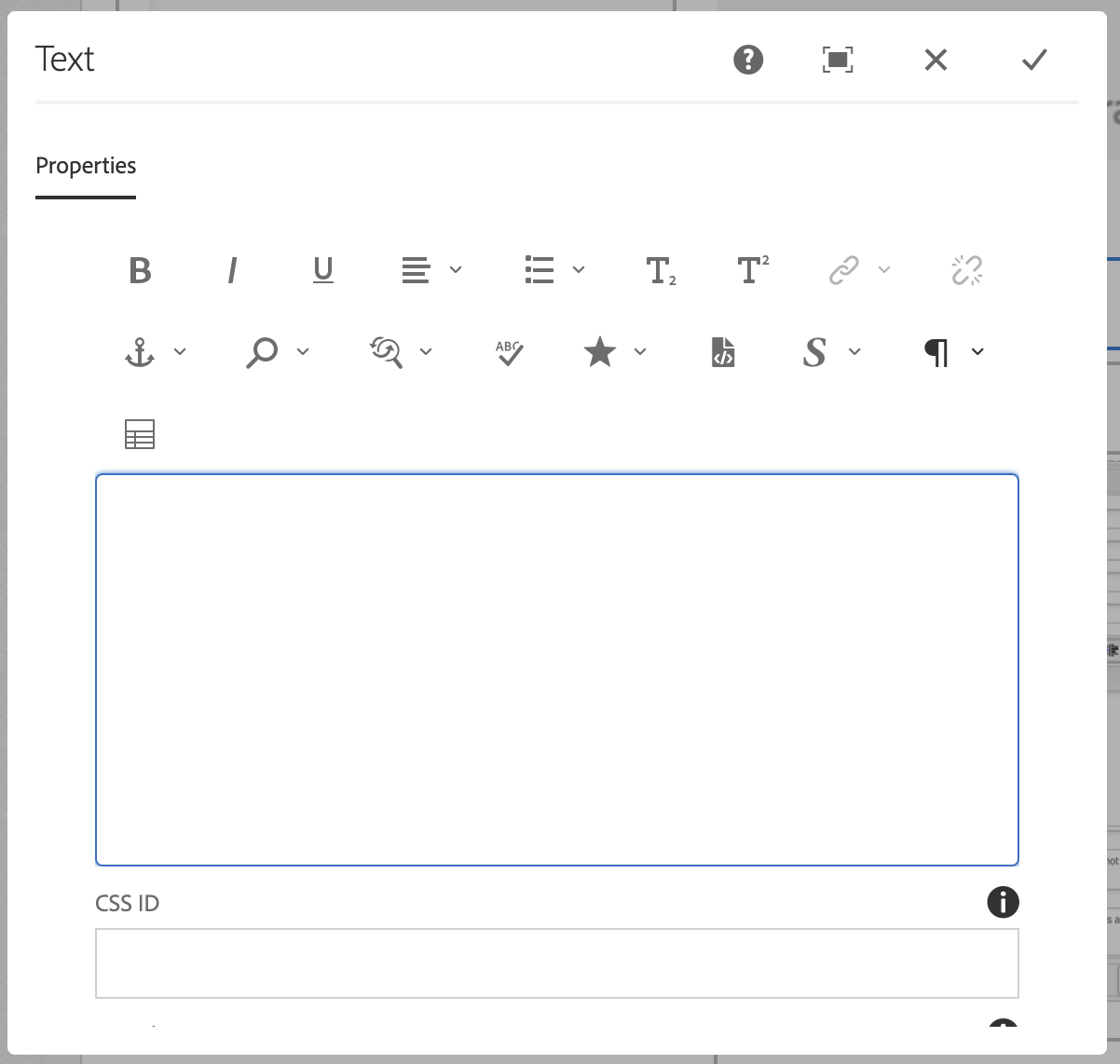
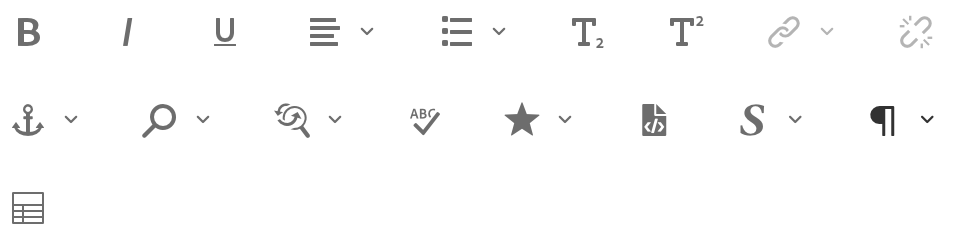
Text/Edit Options

- B: Bold your text
- I: Italicize your text
- U: Underline your text
- Justify
- Left-align your text
- Center-align your text
- Right-align your text
- Lists:
- Bullet List: Create a bulleted list – if you copy and paste content with a bulleted list, remove your bullets, and use this – it will stay formatted correctly as your site scales to mobile.
- Numbered List: Create a numbered list – if you copy and paste content with a numbered list, remove your number, and use this – it will stay formatted correctly as your site scales to mobile.
- Outdent: Move your content out (to the left)
- Indent: Move your content in (to the right)
- NOTE: Indent and outdent work for lists to create bullets within bullets (like in this list!)
- Subscript: Character below the line
- Superscript: Character above the line
- Hyperlink: Link your text (more info here)
- Unlink: Break a link you have created (more info here)
- Anchor: Link to text within your page (more info here)
- Find: Search the text in this component
- Replace: Replace things you 'find'
- Special Characters: Insert special characters (© ™ ® — £)
- Source Edit: This will switch you to source edit/simple HTML mode
- Styles: Text styles
- Pull quote
- Special One
- Special Two
- Button
- Paragraph Formats: Header vs. paragraph
- Paragraph
- Header 2
- Header 3
- Header 4
- Table: Insert a table
- Would recommend using the OU Table component
Header Styles
These will vary by template/design. Example below is for Dept C template.
Header 2
Header 3
Header 4
Paragraph

