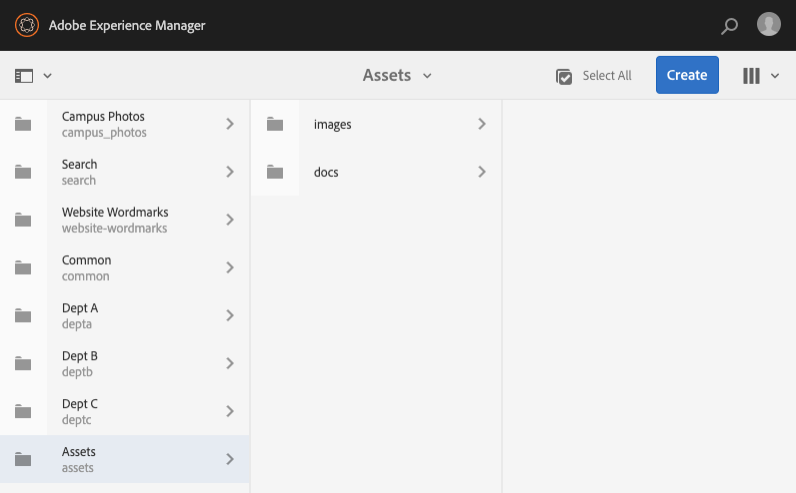
Select the folder you wish to upload your image to – note, there is a folder for each site, so please find your folder and then either select an existing folder or create a new folder.
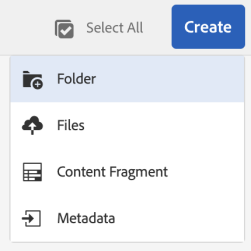
Once you have the folder selected where you wish to add you image, click the Create –> Files buttons.