To link to any page/site in existence OUTSIDE the CMS (pages you can see), copy and paste the full http:// or https:// URL. If the URL starts with www.facebook.com, or facebook.com, the link will not work.
Create a Link
You can link to any content you would like: IN the CMS, OUTSIDE of the CMS, document/image, email, etc.
Learn how to do each below.
Creating Link
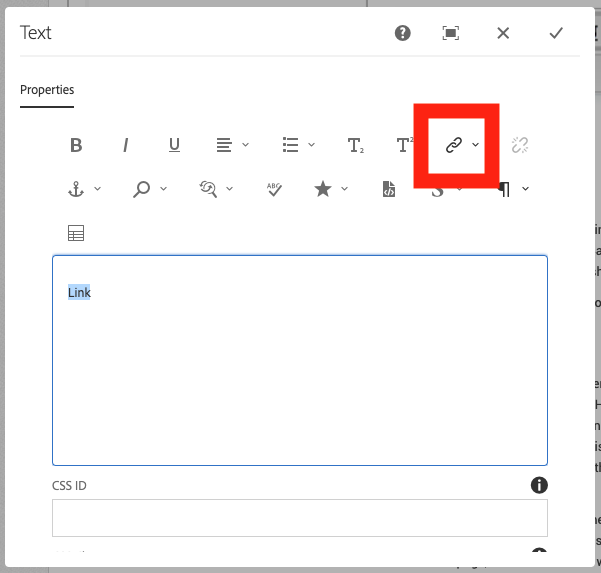
Create your text, highlight your text, then click the Hyperlink button (globe with link). Then follow the appropriate instructions below based on what you want to link to.

Open Link in New Window
We recommend NOT opening a link in a new window. Almost NEVER. If you do this, you take away the capability of your users to use the Back button in their browser. Also, it requires your users to close out of many windows when they have finished looking at your website.
Here is some information on when to use/not to use open in new window – CSS Tricks Article.
Link to Page IN the CMS
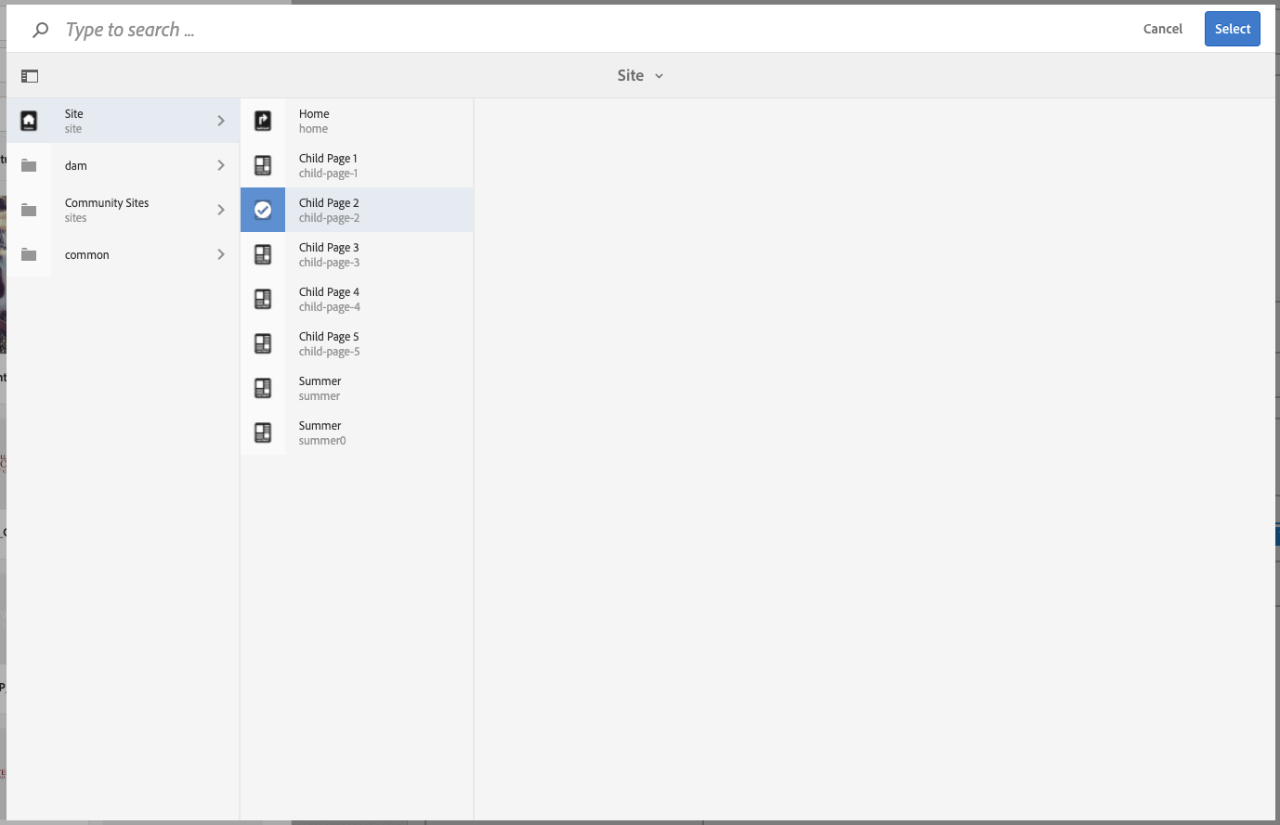
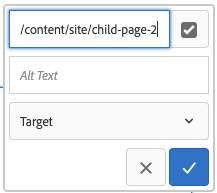
To link to a page (that you have access to) IN the CMS, click the check mark next to the Path field in the Hyperlink dialog box. This will open a mini Site Admin (list of all sites/pages that you have access to). Select the page you wish to link to, and click OK. Your link will appear something like: /content/site/child-page-2.
The benefit to linking to a page IN the CMS like this is that if the page Moves for any reason, the link follows the page, not the URL and it will be automatically updated. OR, if a site admininstrator chooses to Unpublish or Delete content, they will be prompted NOT to because someone is linking to this page.


Link to Page OUTSIDE the CMS

Link to Document or Image
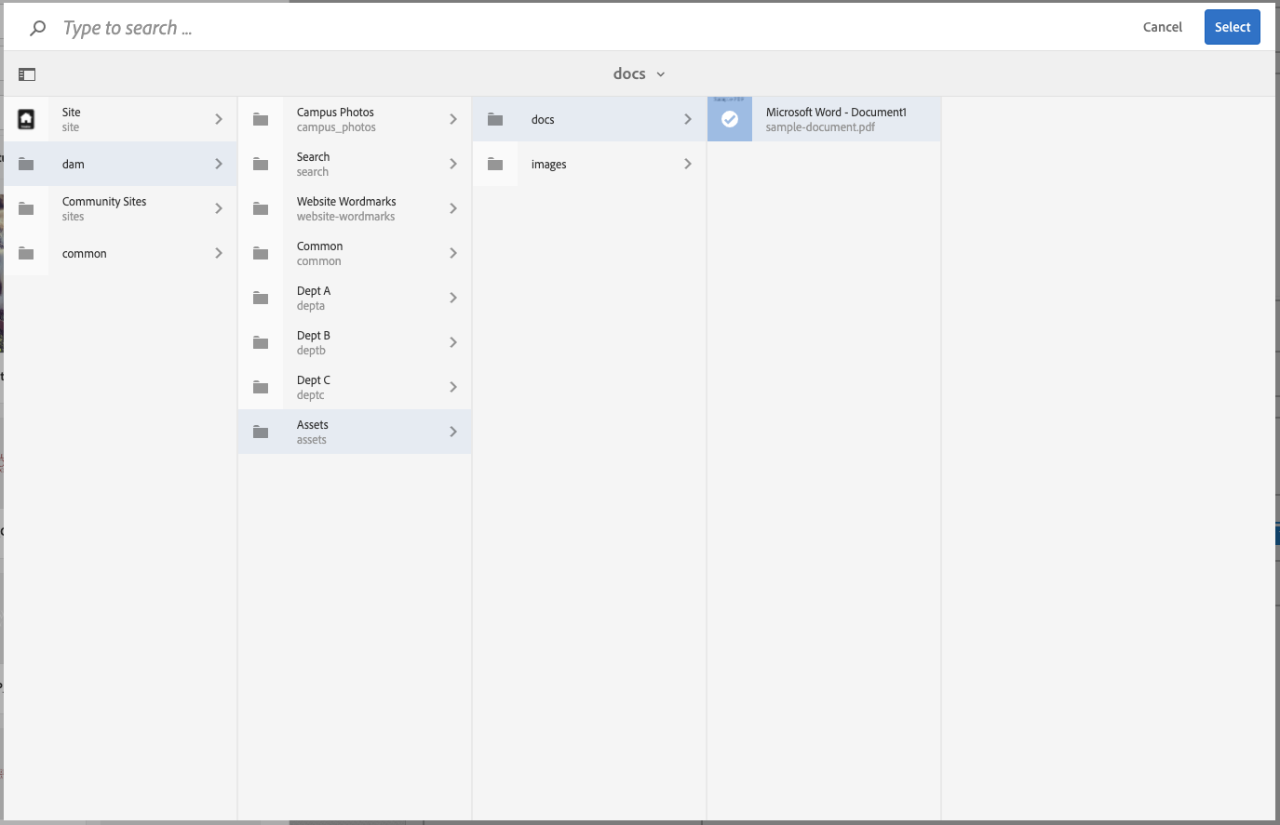
First, upload your document or image into the DAM.
To link to a document or image, locate your asset in the Content Finder on the left side of your page. Drag and drop the asset into the Hyperlink dialog box. You will see something like /content/dam/webcomm/cms.
NOTE: When linking to a document, the file type must be included in the link text.


Link to Email Address
To link to an email address, type in the following: mailto:email@ou.edu
Example: mailto:cmshelp@ou.edu
NOTE: Emails automatically open in a new window based on the users preferences – no need to click that check box here.

