Unfortunately, we do not have a component specifically for Instagram (like we do for Facebook and Twitter), but we can help you get your Instagram feed onto your page. Just follow the steps below!
Create Your Feed
You can create it using a free tool, SnapWidget.
NOTE: Instagram feeds are created based on ONE single account. This is a setting that Instagram has put into place.
For optimal webpage appearance, we recommend you create your widget to fit into a half-width column.
Follow the steps below:
- Visit SnapWidget
- Create account (we recommend this be using a departmental email account so if you leave, the department can retain access)
- Select 'Create Free Widget'
- Log into your Instagram account through SnapWidget (you MUST be able to log into the account)
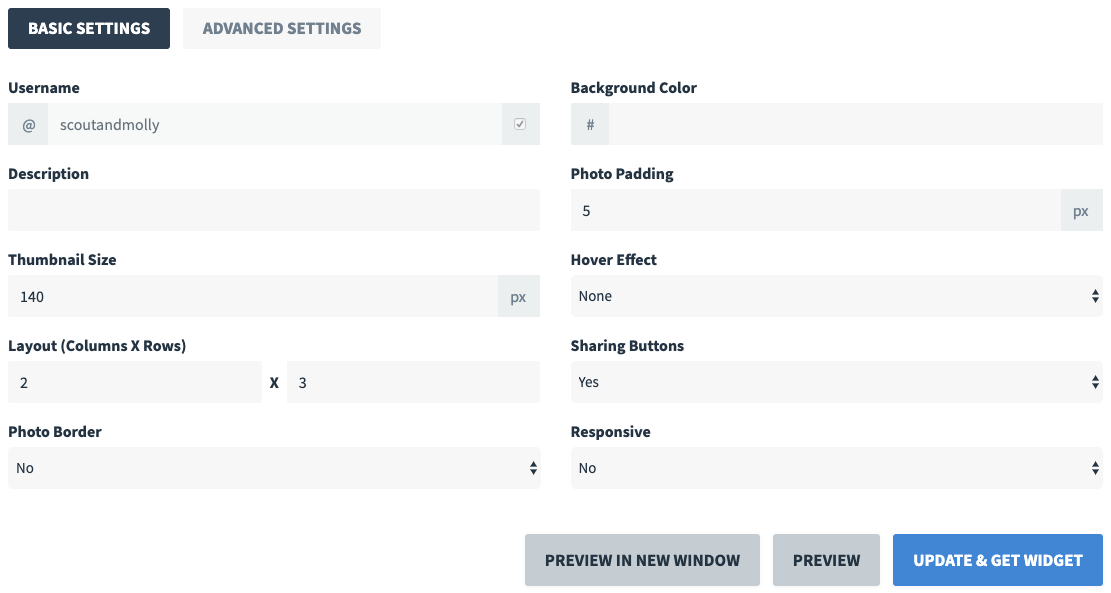
- Thumbnail size: 140px (recommended for half-width feed)
- Layout: 2 by 3 (recommended for half-width feed)
- Click the Get Widget button and copy the code SnapWidget gives you
See the form you must fill out below.

Place the Code
Now that you have your code, let's place it on the page using a Code Fragment component.
Your code should look something like this:
<!-- SnapWidget -->
<iframe src="https://snapwidget.com/embed/418920" class="snapwidget-widget" allowtransparency="true" frameborder="0" scrolling="no" style="border:none; overflow:hidden; width:290px; height:435px"></iframe>
You'll notice, the URL they reference starts with https://. That, sometimes, can cause an issue for users. If you user is viewing your live site, they may be viewing it on http:// and not https://, so this feed would not be visable for them. https:// will show up in author (since this is a secure environment), so it can be tricky to test.
If you'd like, you can make your link 'relative' (shows up in http:// and https://) by removing the https: portion, starting the URL portion of the code with //.
Also, it is important to remember to place the width at 100% (so it scales between desktop/tablet/mobile.
Relative Version of the Code:
<!-- SnapWidget -->
<iframe src="//snapwidget.com/embed/418920" class="snapwidget-widget" allowtransparency="true" frameborder="0" scrolling="no" style="border:none; overflow:hidden; width:100%; height:435px"></iframe>
Code in a Code Fragment
Instagram – Half Width
We recommend you have your Instagram feed appear at half width, so that even in mobile, the feed still appears nicely and framed well on your page.
Output on Your Page
We recommend, for your page, that in addition to the Code Fragment, you use a Text component OR Header component and a H3 or H4 with the following:
Instagram @account-name
View the example on this page on the @koontzpack feed displayed.