- Code: Copy and paste the embed code you get from a system, or place the code you need to use to manipulate your content
Embed a Form
Depending on the system that you use to create your form, you may need to embed your form using an Iframe Component or a Code Fragment.
Find below:
- Google Form – Code Fragment component
- Qualtrics Form – Iframe Component
- Wufoo Form – Code Frament component
If you use a different form service, please contact cmshelp@ou.edu and we can assist you.
Where to Find It
You can find the Code Fragment component in your trusty side panel.

What It Looks Like

To Edit, Etc.

When you select the component, you can:
- Edit: Edit component
- Delete: Delete a component
- Group: To select multiple components at once (to move, cut, copy)
Where to Find Code for Google Form

Hit 'SEND' button at top of Form

Then click the 'Embed form' < > icon. Pick height and width, and copy HTML.
Place in Code Fragment
Code:
<iframe src="//docs.google.com/forms/d/e/1FAIpQLScx1rPjb8J34CKexu3Ry743rsQiJRZgsB-N5EMf12bA3FwdNg/viewform?embedded=true" width="100%" height="1500" frameborder="0" marginheight="0" marginwidth="0">Loading...</iframe>
NOTE: CHANGE WIDTH TO 100% so it appears nicely in desktop AND mobile.
NOTE: https: has been removed from the code above. Starting the URL with // makes it a relative link (visible in both http and https environments).
http: shows up on the live site (will not be visible in author)
https: shows up in author (may not be visible on live site)
Where to Find It

You can find the Iframe Component in your trusty side panel.
What It Looks Like

- IFrame URL: The URL of the page you want to embed onto your page
URL for example below: https://ousurvey.qualtrics.com/jfe/form/SV_5dq9JWt3xfg2pCd - Scrollbar Options: If you want to allow a scrollbar, you may do so here – options Yes, No, Auto (recommend auto)
- Height: Default is 300px, may need to adjust up or down
- NOTE: Width default is 100% – perfect scaling between devices
To Edit, Etc.

When you select the component, you can:
- Edit: Edit component
- Delete: Delete a component
- Group: To select multiple components at once (to move, cut, copy)
Where to Find URL for Qualtrics Form

Hit 'Distributions' button at top of Form

Then click the 'Anonymous Link' on the left. Copy the URL to paste into Iframe Component.
Iframe Size
- Height: Default is 300px, may need to adjust up or down (Iframe below set to 900px height)
- NOTE: Width default is 100% – perfect scaling between devices
Where to Find It
You can find the Code Fragment component in your trusty side panel.

What It Looks Like

- Code: Copy and paste the embed code you get from a system, or place the code you need to use to manipulate your content
To Edit, Etc.

When you select the component, you can:
- Edit: Edit component
- Delete: Delete a component
- Group: To select multiple components at once (to move, cut, copy)
Where to Find Code for Wufoo Form

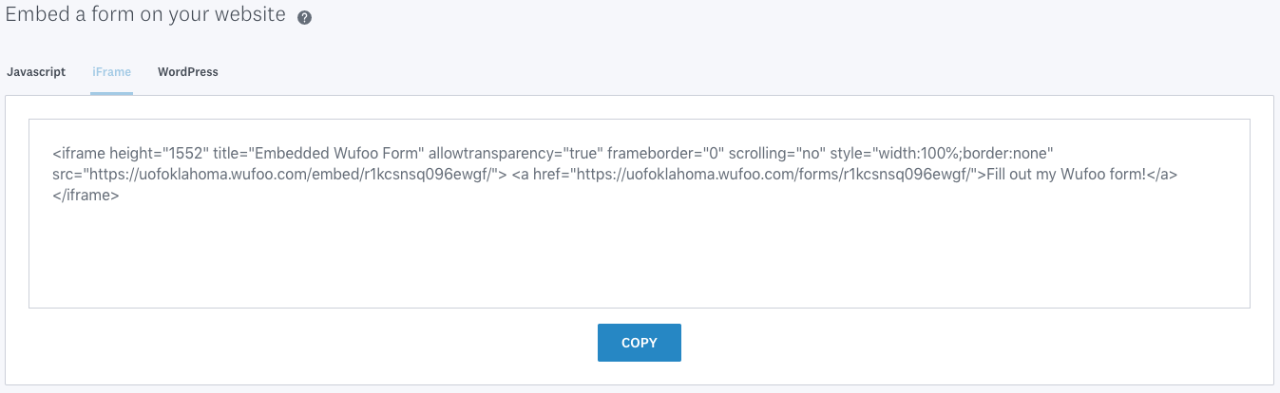
Hit 'Share Form' button and select 'Embed form' from the Form Manager page.

Then under the 'Embed a form on your website' section, click the 'iFrame' option (confusing, I know, but our Iframe Component is for a URL, this iFrame is a piece of code). Copy HTML.
Wufoo Form
Code:
<iframe height="1552" allowTransparency="true" frameborder="0" scrolling="no" style="width:100%;border:none" src="//uofoklahoma.wufoo.com/embed/r1kcsnsq096ewgf/"><a href="//uofoklahoma.wufoo.com/forms/r1kcsnsq096ewgf/">Fill out my Wufoo form!</a></iframe>
NOTE: https: has been removed from the code above. Starting the URL with // makes it a relative link (visible in both http and https environments).
http: shows up on the live site (will not be visible in author)
https: shows up in author (may not be visible on live site)

