Anchor – Linking to Content Within Your Page
Have a lengthy page you want to allow users to jump to – let's Anchor to it.
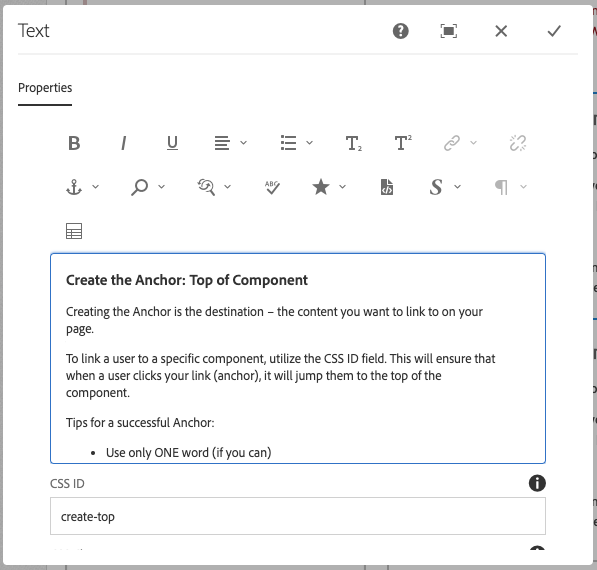
Create the Anchor: Top of Component
Creating the Anchor is the destination – the content you want to link to on your page.
To link a user to a specific component, utilize the CSS ID field. This will ensure that when a user clicks your link (anchor), it will jump them to the top of the component.
Tips for a successful Anchor:
- Use only ONE word (if you can)
- Make the word something directly related to the content – easy to remember
- Use only lower case letters

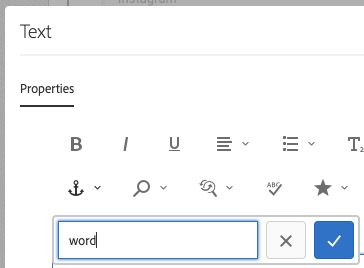
Create the Anchor: Content Within (Word)
Creating the Anchor is the destination – the content you want to link to on your page.
Click the Anchor icon and select a word(s) to call your Anchor. Think of this like a page name, but instead of linking to another page, you are just linking to the content on the page.
Tips for a successful Anchor:

Anchor Created:
Once your Anchor has been created, you will see a little Anchor icon in your body text area (this is viewable only in the edit mode of the component – not visible on your site).

Linking to Your Anchor
Once your Anchor is created. Find the text you want to have as your link to jump down to the Anchor you just created.
Highlight the text you wish to link to your Anchor, click the Hyperlink button (globe with link), then type in the following: #anchor.
Example: #word (click it, it's real!)


