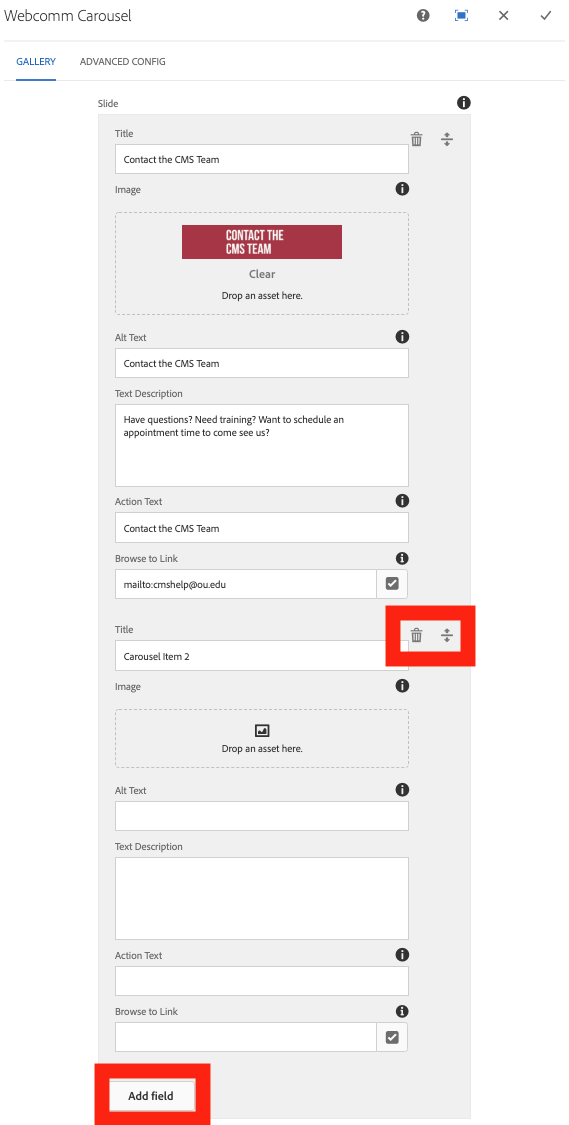
To edit the Carousel, double-click or right-click to edit.
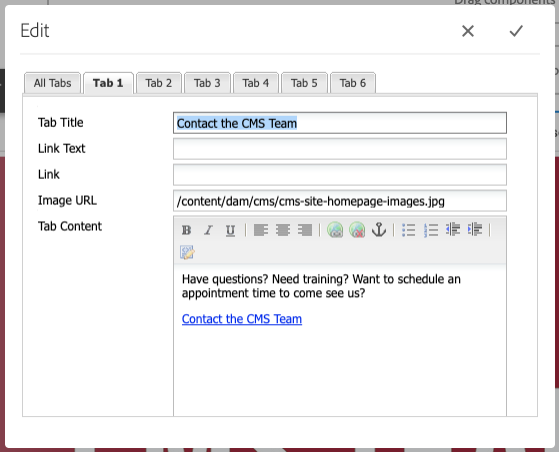
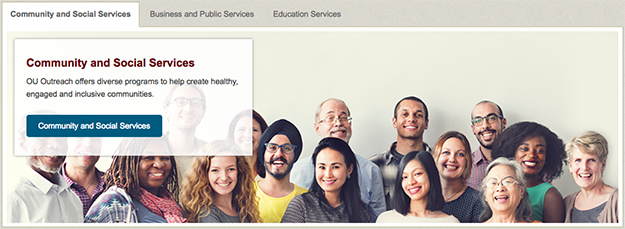
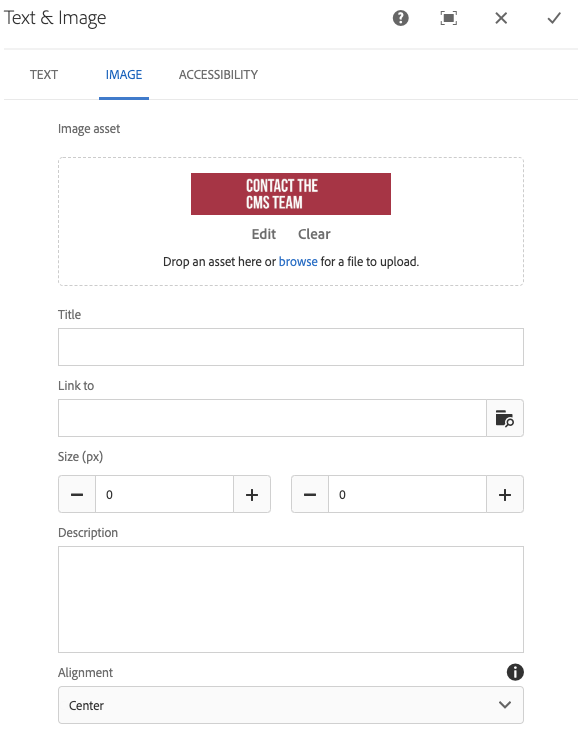
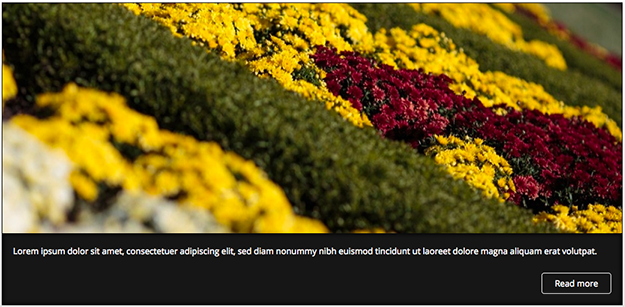
- Title: Big/bold header for each carousel item
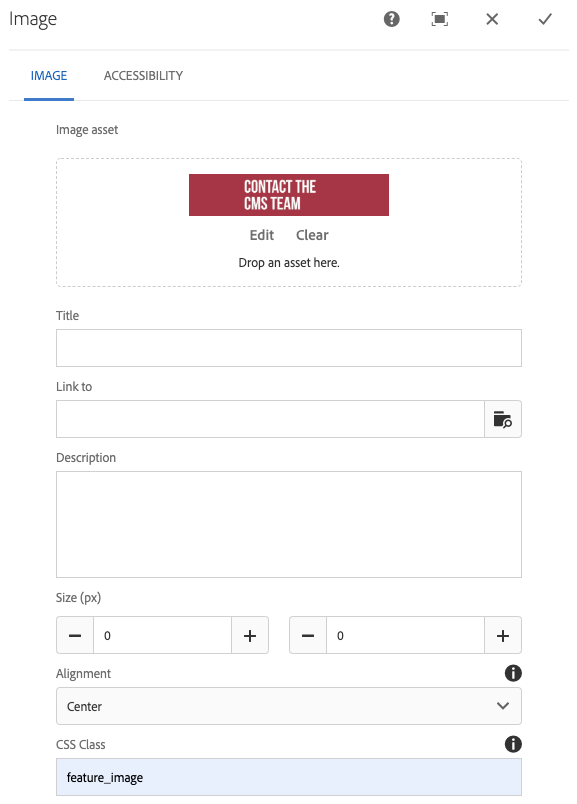
- Image: Drag and drop image from Content Finder on the left pane of your page
- Alt Text: ALWAYS add alt text – ESPECIALLY if there is text in your image, EVERY word
- Text Description: Smaller text for your carousel item
- Action Text: Button text
- Browse to Link: Link your button goes to
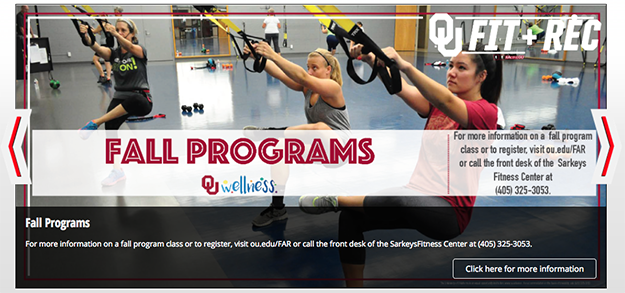
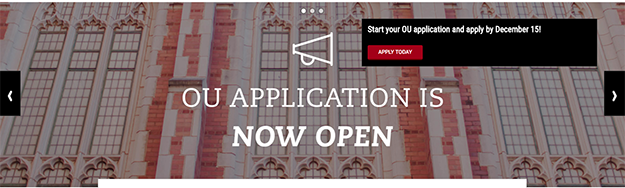
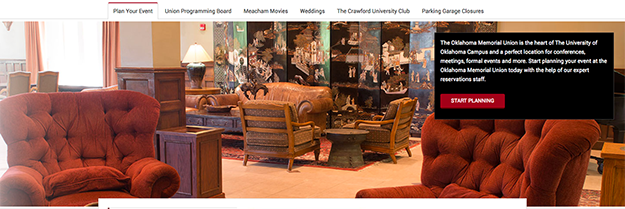
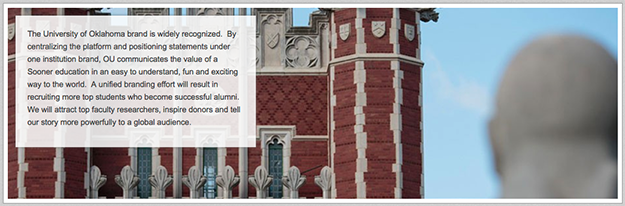
NOTE: You can add just images, no title, description, action text/browse to link. If you add only images and alt text, your carousel will just cycle through images – no caption box.
In between each carousel item:
- Up and Down Arrows: Move the carousel item up or down in your carousel order
- Trashcan: Delete carousel item
At the bottom:
- Add Item: Add an item to the bottom of your existing carousel items (remember, no more than six allowed – 3-4 items recommended)