Your header is created by the Marketing and Communications Team according to brand standards and is placed on your homepage. It is then inherited to EVERY page of your site.
Page Tour
You've created a page and are ready to add content – but let's take a tour of your page first so you know how best to utilize the tools you will find here.
Side Panel
The side panel is where you will find components and assets to add to your page.
If the side panel is not open when you open your page, you can click the Side Panel icon (top left of your page) to toggle it open (or close if you'd like).

The side panel consists of three tabs:
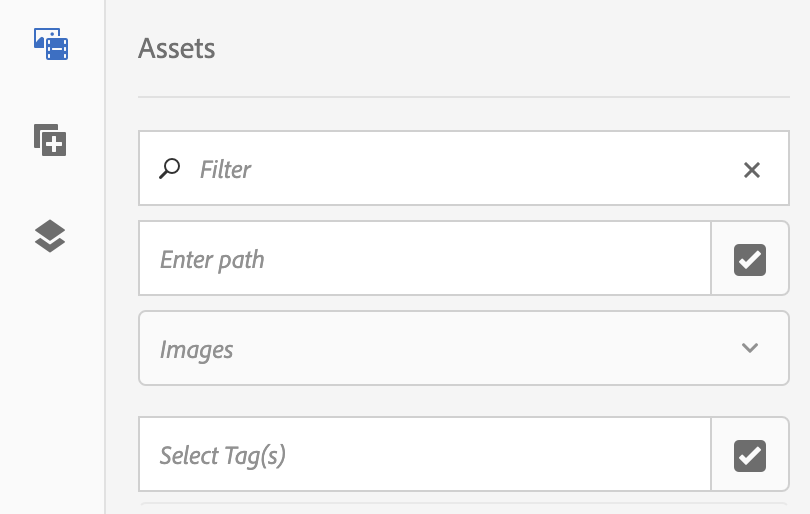
- Assets: to add images or documents on your page
- Components: all the building blocks you need to build out your pages
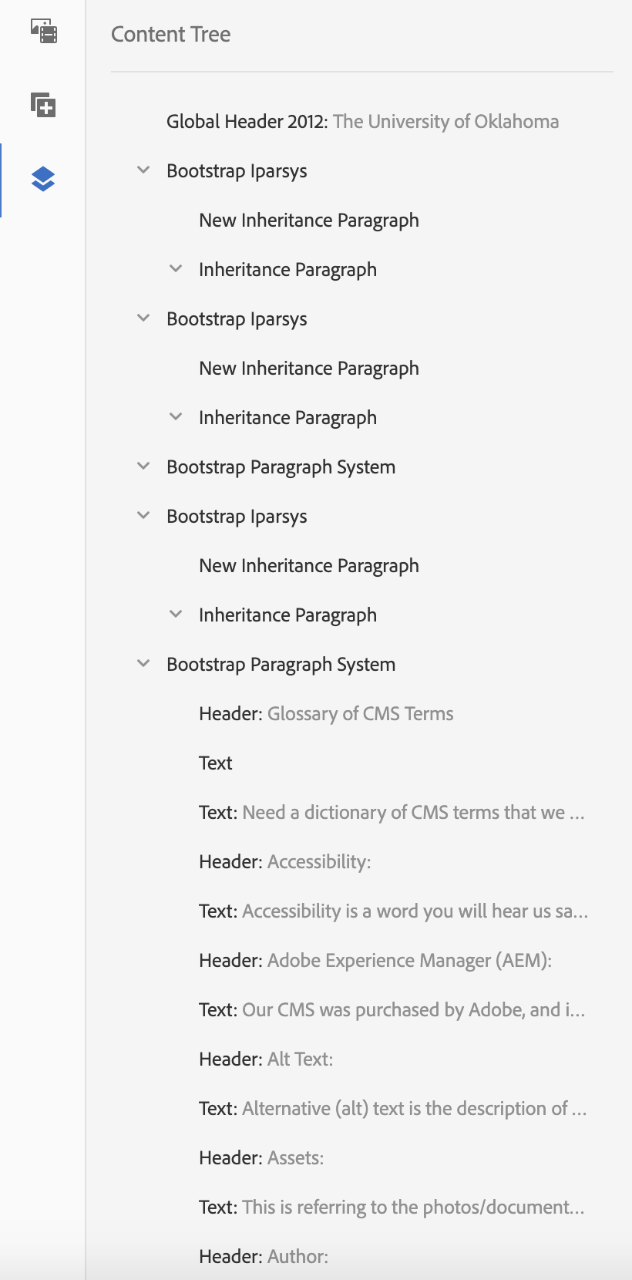
- Content Tree: see every component on your page and easily access to edit/delete components if needed

In the assets panel, you will be able to see every asset you have uploaded to the DAM, as well as the global assets we manage and have made available to all users.
You can:
- Filter/search for an asset
- Filter based on a path in the DAM
Example: /content/dam/campus_photos/full-hero - Toggle between Images and Documents (you will see a lot of other options in that drop down, but your assets will all be in images or documents – you will see Videos, but you should NOT upload videos to the CMS)
- Select Tag(s)
- Filter based on publish status

All components are available in one long list, but you can filter/search for a component, or look at only a specific category of component.
To add a component to your page, you will just drag and drop it on to your page.

Here, you will find the components in use on your page. You can easily access your components to edit/delete if needed
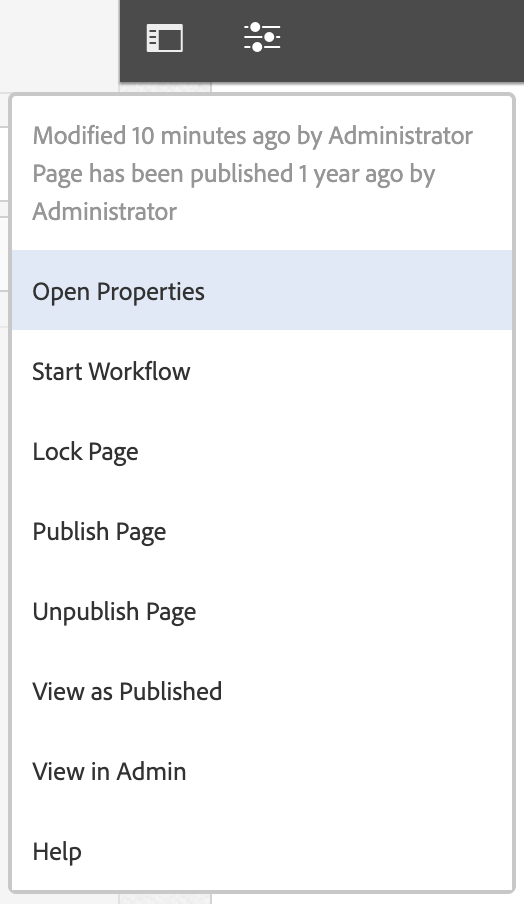
Page Information


Here, you will find a lot of the same operations you have access to from the Site Admin.
You will also see when the page was last modified and published, and the user to do these actions.
We recommend only using the following from this menu:
- Properties: to change the Title of your page or hide in navigation
- Lock Page (Unlock Page): this will lock all other users out from making edits to a specific page
- Publish: to publish changes to your live site – but only click Publish ONCE
- Unpublish: to remove this page from your live site – but only click Unpublish ONCE
- View as Published: this will open a new tab with a (better than Preview) preview of your page – you may have to refresh your tab if accordions are in use and do not collapse
- View in Admin: this would take you to your page in the site admin
Preview and Edit


Once you have made changes to your page, you can click the Preview button in the top right of your page. To go back to edit mode, click the Edit button at the top right of your page (next to Preview).
Header

Navigation

Your navigation is created based upon the pages you create from the Site Admin. They are ordered according to the Site Admin as well (in List View).
Navigation goes UP TO three levels deep, so pages nested further than that will not show up in your navigation.
When you click on a page, if there are child pages that are not hidden in navigation, they will show up. Then when you move to the next section, they disappear.
Content may be placed below your navigation, but be aware that in mobile, navigation and anything below it appears before main content appears. Also, be aware of inheritance.
Main Content Area

The main content area is where most of you content will go. It is 625 px wide, so be sure that images you place are never wider than that – they will slow down your page load time considerably.
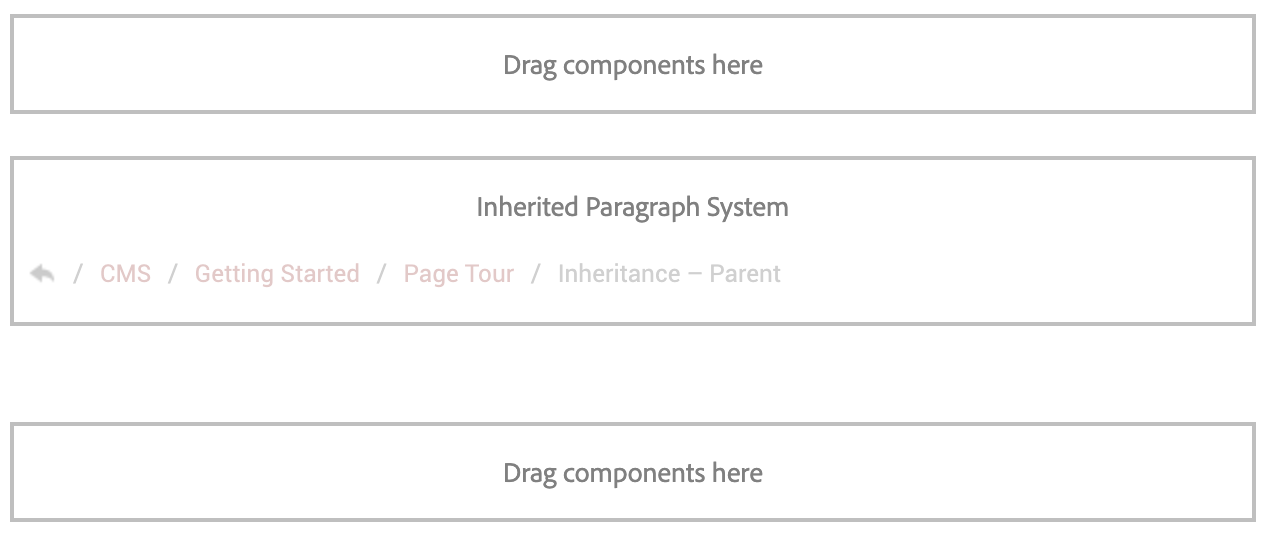
Your main content area will feature your Breadcrumb (the path by which someone got to the page they are are – and can return) – placed on your homepage to assist in accessibility and inherited to every page of your site – and then two 'Drag components or assets here' placeholders for you to place components.
Inheritance
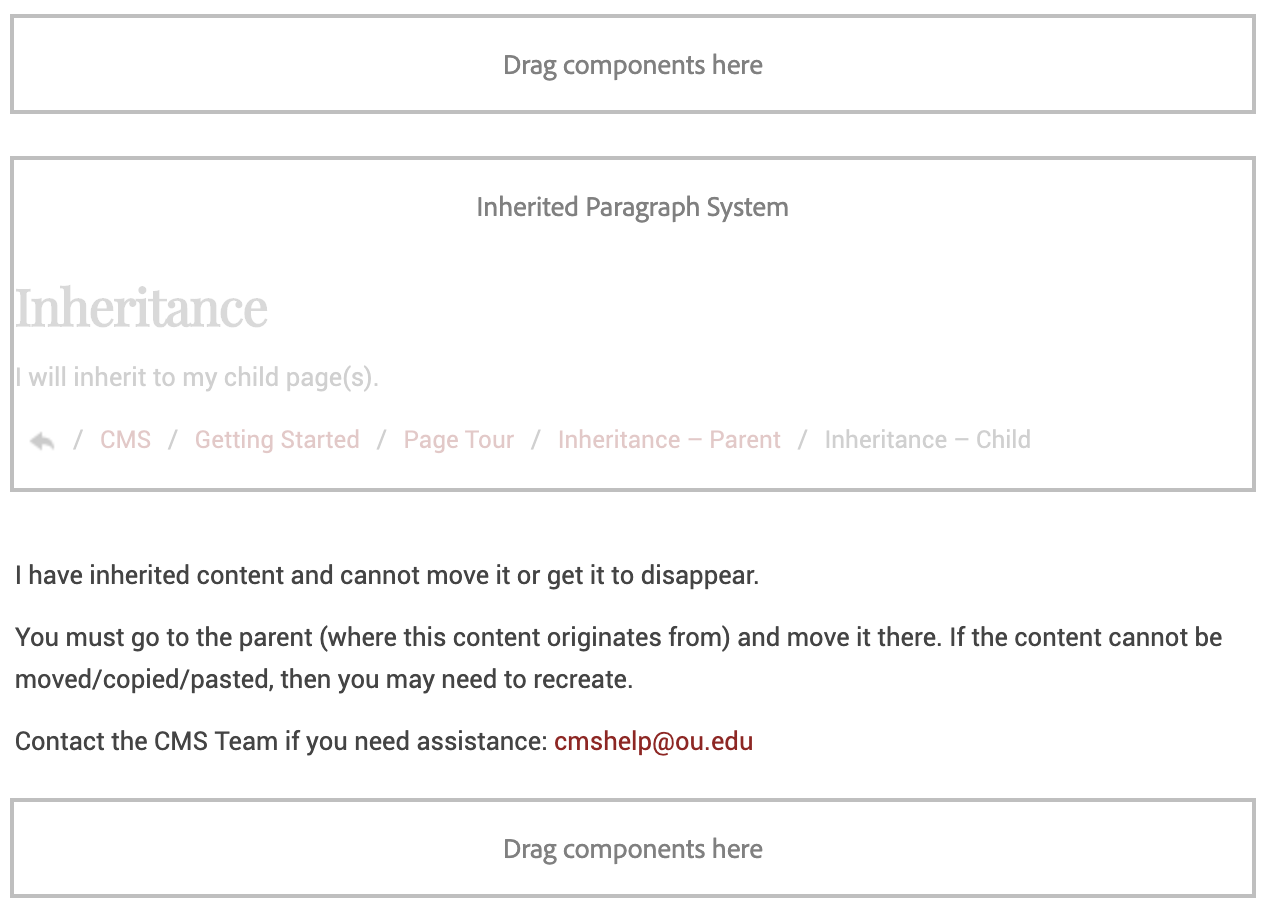
Inheritance is very handy when it comes to the header, navigation, breadcrumb, and footer of your website. However, if you place content in the wrong place, you could create an inheritance situation that you did not intend to create.
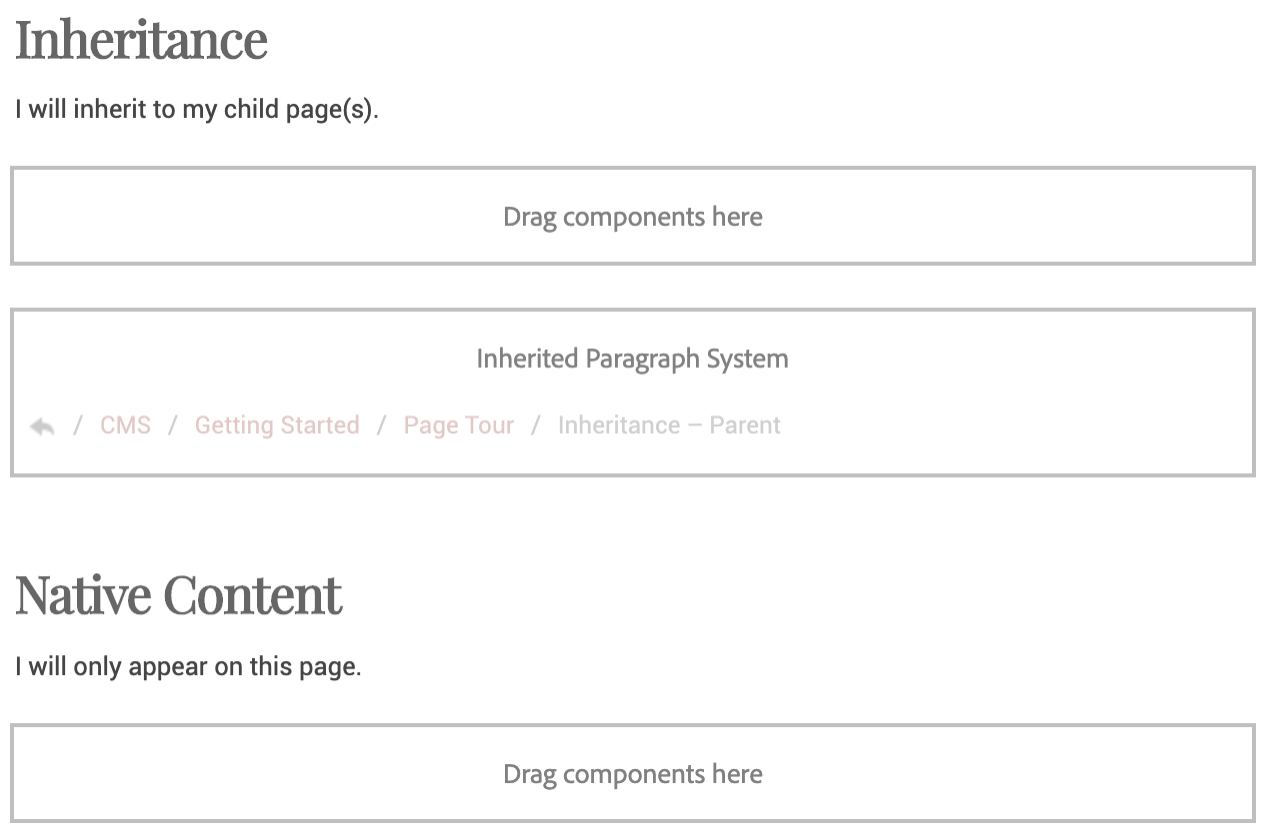
When components are placed ABOVE THE TOP 'Drag components or assets here' placeholder, it will become inherited on every child page of that page. See the example below.
To have content be native only to the current page and NOT inherit, place it ABOVE THE BOTTOM placeholder box.


Footer

Like your header, your footer is placed on your homepage and inherited to EVERY page of your site.
We recommend a departmental email address that is checked often be the contact email address, as we reference this often when contacted about needed updates to an individual site.
NOTE: Social Media is optional (placed on the far right when used) and may be placed in your footer, but is not required. Please contact cmshelp@ou.edu if you need assistance in updating/adding this to your footer.