When you create a new page, it will, by default, appear at the bottom of your list of page – you can reorder your pages if needed.
Create a Page
Now that you know how to access your site, you are ready to create a page.
Create
Unless all pages have been created for you in advance, before you can start creating content, you must create a page:

Navigate to the location where you want to create the new page.
Open the drop down selector using Create in the toolbar, then select Page from the list:

Create: Template
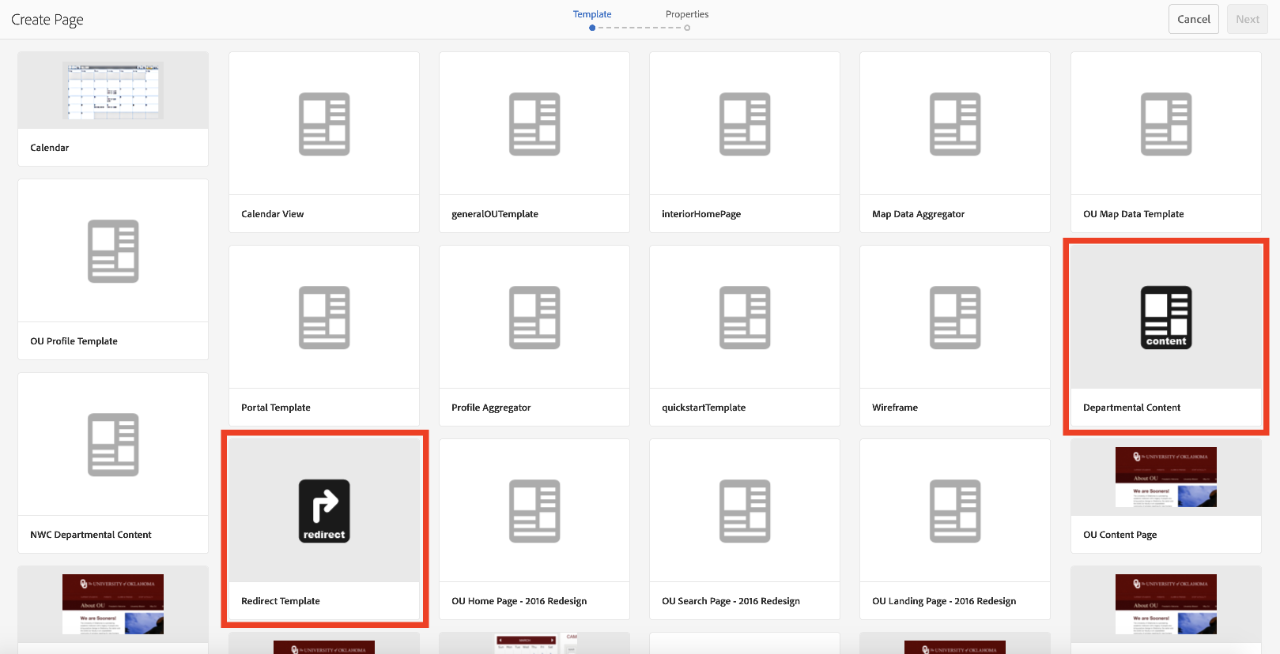
From the first stage, you can either:
- Select the template you want used to create the new page (either Departmental Content or Redirect Template), then click Next to proceed.
- Cancel to abort the process.


This refers to the type of page you are working with.
You will want to select Departmental Content (which is already selected for you).
Most used template options below:
- Departmental Home: This is a Home page – Marketing and Communications creates these as they are considered new sites and must go through the migration process.
- Departmental Content: This is an interior page of your site – it will inherit your site's styling, header, footer, and navigation. The majority of your site should be made up of these page templates.
- Redirect Template: Means that it was created for one of two reasons:
- 1. It was created to be a placeholder button in your navigation to be directed elsewhere. EVERY site has one for a redirect to your Home page – this way your front-facing users can click this button to navigate back to your home page.
- 2. It was created for link shortening purposes to send users to a site or page that has a longer/not great URL. These are kind of messy, so we would recommend using the custom Bitly that was created (link.ou.edu/whatever-you-want). Contact cmshelp@ou.edu to request one of these URLs.
Create: Title (and Name)
From the final stage, you can either:
- Set your page properties, then click Create to actually create the page.
- NOTE: The ONLY field you HAVE to fill out is Title (Name will be automatic based on the Title if not set)
- Use Back to return to template selection.

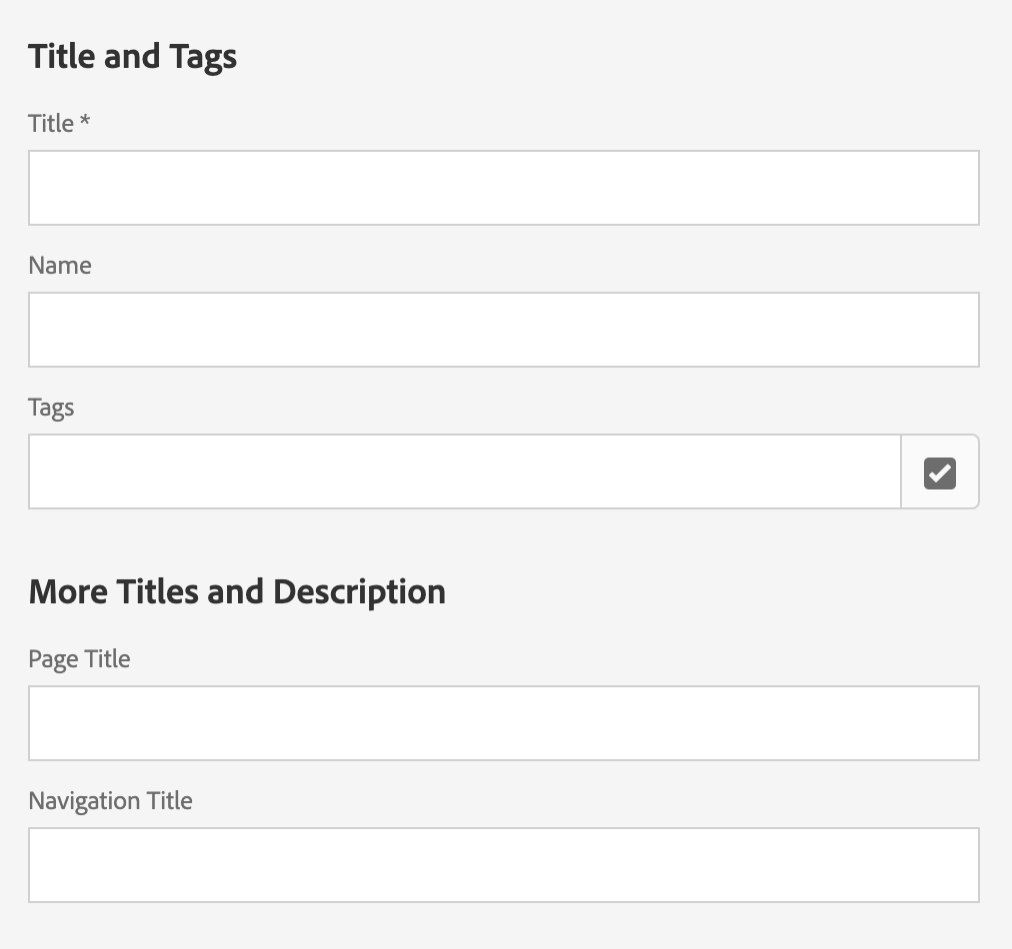
Key fields are:
- Title:
- This is displayed to the user and is mandatory.
- Name:
- This is used to generate the URL. If not specified, the name is derived from the title.
- If you supply a page Name when creating a new page, AEM will validate the name.
- You cannot submit invalid characters in the Name field. When AEM detects invalid characters the field will be highlighted and an explanatory message shown to indicate the characters that need removing/replacing.
- The minimum information required to create a new page is the Title.
- Use Create to complete the process and create your new page. The confirmation dialog will ask whether you want to Open the page immediately or return to the console (Done):

- The page Title and Name can be created separately but are related:
- When creating a page, only the Title field is required. If no Name is provided at page creation, AEM will generate a name from the first 64 characters of the title (observing the validation set out below). Only the first 64 characters are used in order to support the best practice of short page names.
- If a page name is manually specified by the author, the 64 character limit does not apply, however other technical limitations on the page name length may.
- Allowed page NAME characters are:
- 'a' through to 'z'
- 'A' through to 'Z'
- '0' through to '9'
- _ (underscore)
- - (hyphen/minus)
- The page Title is going to be the proper case version of your page name that will show up in navigation as well as Google as the title of your page, so make sure it looks nice, makes sense, and isn't too long.
- Also, adding the site name as part of the Title is NOT recommended, it can start to look repetitive.
- NOT Recommend Example:
- CMS Glossary of Terms
- Getting Started in the CMS
- Editing Your Site in the CMS
- etc.
- RECOMMENDED Example:
- Glossary of Terms
- Getting Started
- Editing Your Site
- etc.
- The page Name is part of the URL. So, if your site is ou.edu/cms, then any page in your main navigation would be ou.edu/cms/whatever-you-name-it-here. Page Names should ALWAYS be lower case and have a hyphen (-) or underscore ( _ ) bewteen the words. This is for accessibility so a screen reader would read your page name as separate words instead of trying to force words together – it gets jumbled and sounds messy.
- This is also a place you do NOT need to put your site name back into the Name.
- You can also shorten the page Name. If your Title is Glossary of Terms, your Name could simply be glossary.
- ALSO, shortening a Name to an acronym is also bad practice. Few people type in URLs, so keeping it short for that purpose is not necessary. But having a screen reader read ou.edu/cms/got (for glossary-of-terms) is silly and will not make sense.
- NOT Recommend Example:
- cms-glossary-of-terms would be full URL: ou.edu/cms/cms-glossary-of-terms
- getting-started-in-the-cms would be full URL: ou.edu/cms/getting-started-in-the-cms
- editing-your-site-in-the-cms would be full URL: ou.edu/cms/editing-your-site-in-the-cms
- etc.
- RECOMMENDED Example:
- glossary would be full URL: ou.edu/cms/glossary
- get-started would be full URL: ou.edu/cms/get-started
- editing would be full URL: ou.edu/cms/editing
- etc.
Page Created:
If you return to the console you will see your new page:

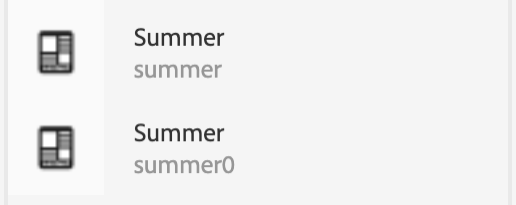
If you create a page using a name that already exists at that location, the system will automatically generate a variation of the name by appending a number. For example if summer already exists a new page will become summer0.

New Page Created